Sử dụng ảnh đại diện trong WordPress 3.0
Ảnh đại diện được giới thiệu ở phiên bản wordpress 2.9 nhưng ở bản 3.0 đã có một số thay đổi. Để thực hiện bài hướng dẫn này bạn cần có hiểu biết cơ bản về chỉnh sửa theme wordpress và một chút php.

Dịch lại từ nenuno, người dịch: Neo (ntuts.com)
Chỉnh sửa trong phần quản trị
Bài hướng dẫn sử dụng giao diện mặc định của wordpress 3.0 và cài đặt phiên bản wordpress chưa qua sửa chữa.

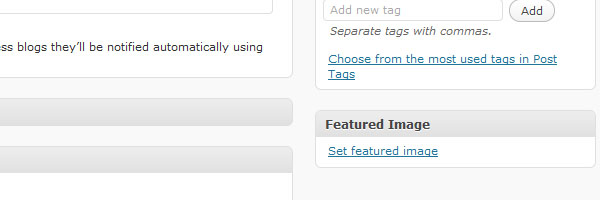
Nếu đã đăng nhập với tài khoản quản trị, ấn Edit ở một post nào đó và bạn sẽ thấy widget Featured image như hình dưới

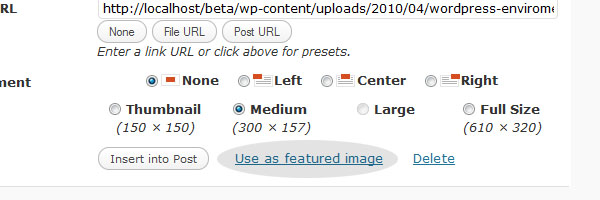
Đặt Featured image cho bài viết của mình như sau (hình ảnh sử dụng là logo của wordpress)

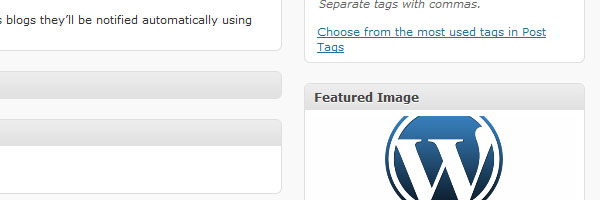
Sau khi "Use as featured image" bạn sẽ thấy ảnh hiển thị ở featured image widget:

Thay đổi cấu trúc theme
Mở file loop.php trong thư mục /wp-content/themes/twentyten, bắt đầu từ dùng 136:
<div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyten' ) ); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?> </div><!-- .entry-content -->
Thêm đoạn code sẽ hiển thị Featured image như sau:
<div class="entry-content">
// Hiển thị ảnh đại diện
<?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(200,160), array("class" => "alignleft post_thumbnail")); } ?>
// Kết thúc hiển thị ảnh đại diện
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyten' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
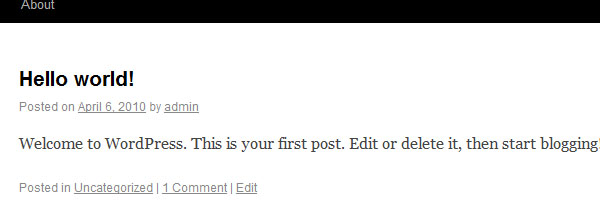
Bạn có thể chỉnh sửa kích thước của ảnh đại diện tại array(200,160). Lưu file loop.php và xem trang web của mình, bạn sẽ thấy ảnh đại diện hiển thị trên các bài viết


 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.