Twitter Bootstrap - Bộ công cụ CSS từ Twitter
Bộ công cụ Twitter Bootstrap được tạo bởi Twitter giúp bạn làm CSS nhanh hơn khi bắt đầu phát triển một website mới.
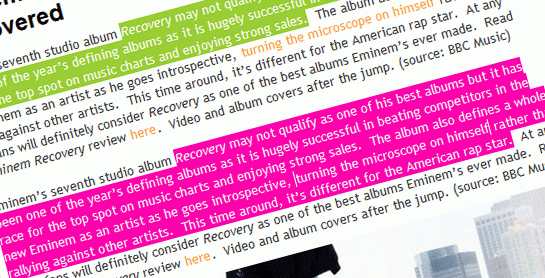
Selection - Màu mè cho website với CSS
Seletion là 1 tùy chỉnh của css có sẵn trong trình duyệt nhưng ít được biết được bởi tính năng của nó chẳng quan trọng gì lắm kèm theo màu mặc định của nó là xám xịt. Bạn có thể dễ dàng thấy nó khi bôi đen 1 đoạn văn bản hoặc 1 vùng trang web hoặc nhanh gọn hơn là Ctrl+A. Đây là 1 tùy chỉnh rất hay dùng để thay đổi màu khu vực select, tuy tính năng đơn giản nhưng nó dễ dàng đánh vào thị giác của người xem nếu họ lỡ tay dính bẫy. 
150s để biết kỹ năng CSS của mình ở mức nào
Tại sao lại là 150s? Đây là thời gian hoàn thành trung bình sau khi mình đã kiểm tra với 30 người. Tức 150s là thời gian hoàn thành bài test thể hiện đúng kiến thức về CSS của bạn (tuy nhiên cũng không cần quá để ý tới khoảng thời gian này)
Thể hiện đánh giá bài viết đơn giản với CSS
Ở các blog thường hiển thị đánh giá của người đọc về một bài viết nào đó, sự đánh giá này được hiển thị tượng trưng bằng các ngôi sao, các check box... Bài viết này hướng dẫn bạn cách tạo phần đánh giá đơn giản bằng CSS.
Tối ưu CSS
Tối ưu CSS làm giảm kích thước file css, giảm bớt HTTP request, góp phần làm tăng tốc độ tải trang. Để tối ưu CSS bạn có thể sử dụng các công cụ online, chỉ cần paste hoặc upload file css của bạn lên, các công cụ này sẽ xử lí tự động và cho ra file kết quả để bạn download về sử dụng. Thực ra, bạn cũng có thể tự mình tối ưu các file CSS của mình bằng nhiều kĩ thuật khác nhau, việc nắm rõ những kĩ thuật này sẽ thuận tiện cho bạn trong việc phát triển web sau này. Bài viết này hướng dẫn các bạn cách tối ưu CSS thủ công, bạn có thể sử dụng trong quá trình viết mã.
nth-child hoạt động như thế nào
Một cách lựa chọn trong CSS là nth-child (pseudo selector). Cách sử dụng đơn giản như sau
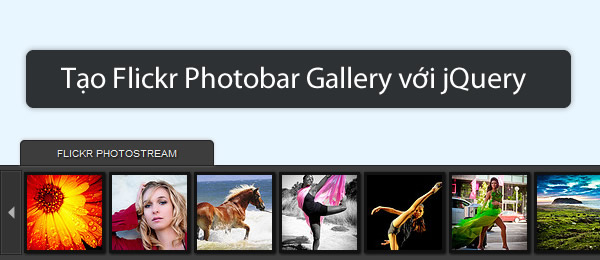
Tạo Flickr Photobar Gallery với jQuery
Bài viết hướng dẫn tạo một trang gallery ảnh sử dụng API của Flickr. Mục đích thêm một thanh ngang nằm phía dưới trang vào website. Khi click vào sẽ hiển thị các bộ ảnh của Flickr, và xem ảnh dưới dạng lightbox.
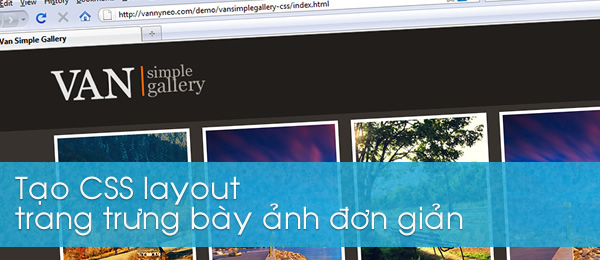
Tạo CSS layout trang trưng bày ảnh đơn giản
Bài viết sẽ hướng dẫn bạn cách tạo 1 layout đơn giản với CSS & HTML