Cách thức hoạt động của Flexbox
Bài gốc: How Flexbox works — explained with big, colorful, animated gifs, mình xem thấy tác giả minh họa khá dễ hiểu nên dịch lại.
Menu 3D với jQuery và CSS3
Makisu là một dạng menu 3D rất mới với hiệu ứng gập khá mượt mà. Makisu sử dụng các thuộc tính 3D của CSS3 và jQuery để tự động chuyển các dạng list (dd, li) thành dạng 3D gập. Việc này tương đương với bạn phải sử dụng trình duyệt mới, hỗ trợ 3D, rất may là ở những trình duyệt không hỗ trợ thì plugin sẽ hiển thị thành dạng list bình thường.
CSS3 Animation: Bắt đầu tạo hiệu ứng không cần tới javascript
Như các bạn đã biết, khi CSS3 chưa ra đời,thì việc tạo hiệu ứng cho trang web chủ yếu là dùng jQuery. Việc dùng jQuery phần nào làm ảnh hưởng tới tốc độ load của trang web. Nhưng từ khi có CSS3 với 2 thuộc tính quan trọng đó là Transition và Animation có thể giúp ta làm các hiệu ứng mà ko cần tới jquery (tất nhiên với các hiệu ứng phức tạp thì ko thể ko dùng). Vì vậy trong bài viết này mình sẽ giới thiệu với các bạn thuộc tính Animation và một ứng dụng đơn giản của nó. Các bạn xem qua demo. Nếu các bạn đã biết về CSS3 Animation thì thử nghĩ xem demo này animation sẽ được sử dụng thế nào nhé. Còn các bạn bắt đầu tìm hiểu thì chúng ta hãy qua phần lí thuyết trước.
Trình diễn ảnh với CSS3
Trong bài viết này mình sẽ cùng các bạn tìm hiểu cách làm một gallery ảnh với CSS3. Trước hết các bạn hãy xem qua demo để xem gallery này trông thế nào đã. Nếu demo quá xấu hoặc ko phù hợp với bạn thì có lẽ bạn nên về trang chủ, còn nếu bạn nào có hứng thú chúc ta sẽ cùng tiếp tục nào.
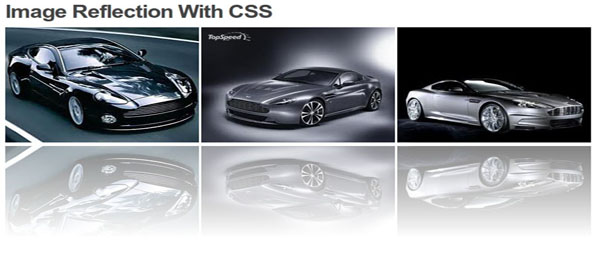
Tạo hình phản chiếu của một đối tượng trong Web
CSS REFLECTION là tính năng mới tuyệt vời của CSS3. Với CSS REFLECTION bạn có thể tạo hình ảnh phản chiếu của một đối tượng bất kì trong trang web nếu bạn muốn. Nếu như trước đây, để làm được điều này bạn sẽ cần một trình chỉnh sửa ảnh (photoshop chẳng hạn). Còn giờ đây ta có thể làm ảnh đối xứng của nó ngay trên trang web của mình, hơn nữa bạn có xem hình đối xứng của bất cứ đối tượng nào trong trang web của mình. Vậy chúng ta thử tìm hiểu xem nó như thế nào nhé!
Tạo hiệu ứng cho trang web với CSS3 background & transition
Trong bài viết này mình xin giới thiệu các bạn về 2 thuộc tính trong CSS 3 đó là background và transion. Bằng cách kết hợp khéo léo 2 thuộc tính trên chúng ta sẽ tạo ra một hiệu ứng đẹp giúp cho trang web trở nên sinh động hơn. Mọi người có thể xem demo ở đây. Để có thể thấy được hiệu ứng trên các bạn cần sử dụng Chrome (hoặc Firefox, Safari, Opera). Bởi thuộc tính CSS 3 transition chỉ được hỗ trợ trên trình duyệt đó.
Làm mờ chữ với CSS3
Nếu đã nghiên cứu CSS3 bạn sẽ thấy không có thuộc tính nào giúp làm mờ chữ. Nhưng chỉ cần kết hợp 2 thuộc tính text-shadow và color là bạn đã có thể giải quyết được vấn đề này
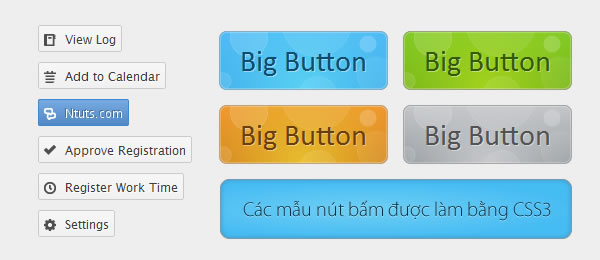
Các mẫu nút bấm được làm bằng CSS3
CSS2.1 trở về trước, để làm button bạn thường phải cắt thành file ảnh và sử dụng dạng background (mất nhiều thời gian và khó tùy biến). Nhưng với các tính năng mới cộng với việc rất nhiều trình duyệt hỗ trợ CSS3 thì đã tới lúc bạn có thể sử dụng CSS3 để làm các nút bấm trong website của mình.