Font chữ dự phòng với Modernizr.js
Mặc dù CSS3 @font-face được hỗ trợ bởi hầu hết các trình duyệt chính (IE, Firefox, Chrome, và Safari), nhưng không phải tất cả, ngoài ra nếu có vấn đề khi sử dụng font chữ tùy chỉnh từ Google(vd: Google bị chặn ở Trung Quốc, hoặc bị hack...). Khi đó, font chữ tuỳ chỉnh của bạn có thể phá vỡ bố trí giao diện hoặc cho ra kết quả không mong muốn. Trong bài viết này, tôi sẽ giải thích các vấn đề phổ biến với cách sử dụng phông chữ tùy chỉnh, chọn các font chữ dự phòng phù hợp an toàn với web, và làm thế nào để tạo ra một phong cách font dự phòng hoàn hảo với Modernizr.

Sai lầm phổ biến
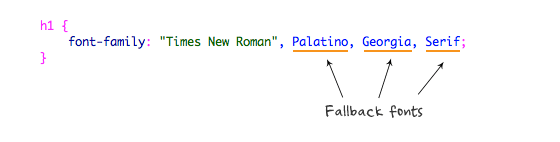
Một sai lầm phổ biến rằng hầu hết mọi người khi thực hiện các font chữ tuỳ chỉnh là không quy định cụ thể các font chữ dự phòng hoặc chọn font chữ dự phòng sai.

Vấn đề phát sinh
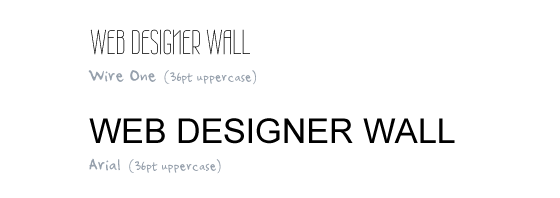
Bởi vì tất cả các font chữ có chiều rộng riêng , chiều cao, khoảng cách, vv, một số font chữ không thể thay thế với các font chữ web an toàn. Hãy xem ví dụ dưới đây. Đây là một so sánh giữa font Wire One (font tùy chỉnh) và Arial (font an toàn) kích thước 36pt chữ hoa. Như bạn có thể thấy, các văn bản Arial chiếm nhiều hơn gấp đôi không gian với Wire One mặc dù chúng được quy định cùng kích thước.

Dùng Modernizr
Modernizr là một Javascript dùng để phát hiện các tính năng CSS3 được trình duyệt hỗ trợ . Nếu trình duyệt không hỗ trợ nó sẽ thêm một class CSS trong các yếu tố <html> để cho biết các tính năng phòng hờ. Ví dụ, nếu không được hỗ trợ font tùy chỉnh, nó sẽ bổ sung thêm class no-fontface trong các yếu tố <html> (ví dụ: <html class="no-fontface">) . Từ đó, nếu có vấn đề nảy sinh với font tùy chỉnh thì các yếu tố trong <html> sẽ chạy class "no-fontface" do bạn quy định riêng để có thể giữ nguyên không gian văn bản chiếm dụng.
Cách sử dụng
Download Modernizr và thêm file modernizr.js vào website của bạn bằng cách thêm vào thẻ của HTML như sau:
<script src="js/modernizr.js"></script>
Và thêm class no-fontface vào css, bạn có thể quy định riêng với các font tùy chỉnh khác, còn đây là class thích hợp dùng cho font Wire One.
/* wire one font */
h1 {
font-family: 'Wire One', arial, serif;
font-weight: bold;
font-size: 48px;
letter-spacing: 1px;
text-transform: uppercase;
}
/* no-faceface fallback */
.no-fontface h1 {
font-family: Arial, Helvetica, sans-serif;
font-weight: normal; font-size: 30px;
letter-spacing: 0;
text-transform: none; }
Để kiểm tra Modernizr có hoạt động hay không, bạn chỉ cần xóa chức năng dùng font tùy chỉnh rồi reload lại trang của mình là được.
Bài viết được dịch lại từ webdesignerwall bởi clvin