Hiệu ứng chữ 3D với CSS3
Hiệu ứng này thực tế sử dụng thuộc tính ‘transition’ của CSS3. Do thích thuộc tính này mới và cũng chưa hiểu lắm nên mình làm một tut để coi như vừa viết vừa đọc luôn.
CSS3 Gradient #2: radial-gradient
Phần trước tôi đã giới thiệu với các bạn về Linear Gradient, ở phần này tôi xin giới thiệu tiếp về 1 kiểu Gradient nữa mà CSS3 hỗ trợ, đó là Radial Gradient (dạng tròn).
CSS3 Gradient #1: linear-gradient
Hiệu ứng Gradient thường được dùng để tạo độ dốc cho ảnh, làm cho các màu sắc chuyển tiếp qua lại lẫn nhau một cách hài hòa.
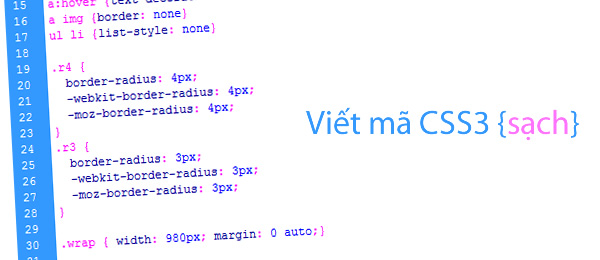
Viết mã CSS3 "sạch"
Một vấn đề trong việc viết mã CSS3 là có thêm tiền tố so với CSS2. Hiện tại bạn đang thấy có -moz- và -webkit- ở trước một số thuộc tính như border-radius, text-shadow. Nếu bạn đặt câu hỏi tại sao phải viết tới vài lần 1 đoạn mã chỉ để làm một hiệu ứng như nhau ở các trình duyệt bạn có thể xem thêm câu trả lời tại đây
Kiến thức về HTML5 & CSS3
Ngày 28/08/2010 mình có 1 buổi minicamp về HTML5 và CSS3. Sau khi nghiên cứu để làm slideshow thì mình phát hiện slideshow rất đầy đủ tại html5rocks. Đây là link slideshow bằng tiếng Việt (sử dụng HTML5 luôn, bạn cần phải có chrome, safari hoặc Firefox 4 để xem).
Học CSS3 từ 20 nguồn hữu ích
CSS3 xuất hiện đã lâu, các trình duyệt đang cố gắng hoàn tất các thủ tục để hỗ trợ tốt nhất CSS3. Trong đó các trình duyệt Webkit hầu như đã hỗ trợ đầy đủ, Mozilla, Opera, IE thì chỉ 1 phần, hi vọng các phiên bản trình duyệt sắp tới sẽ tương thích hoàn toàn với CSS3.
Nếu là một nhà phát triển Web thì việc đi đầu, nắm bắt các chuẩn web cho tương lai là một việc quan trọng. Với sự ra đời của CSS3 thì bạn cũng nên cập nhất nó vào sổ tay kiến thức để thuận lợi cho sau này.
Tự tạo lavalamp menu sử dụng CSS3 và jQuery
Nếu bạn thường vào ntuts hẳn bạn đã viết tới jquery lavalamp menu mà ntuts đang sử dụng (phiên bản sử dụng mootools có tên Fancy menu). Sau bài viết này bạn có thể tạo hiệu ứng tương tự sử dụng CSS3 và jQuery.
Bo tròn ảnh với CSS3 và jQuery
Một vấn đề với thuộc tính border-radius là Firefox không hiển thị đúng khung tròn ở trên ảnh. Có một cách là sử dụng thẻ span bao quanh thẻ img và sử dụng thuộc tính background-image.