Trình diễn ảnh với CSS3

Trước hết mình xin nói về các thuộc tính css3 (để tạo hiệu ứng) được sử dụng trong Gallery này:
- CSS Transform
- CSS Transition
Về CSS Transition mình đã nói trong bài trước các bạn có thể xem lại để hiểu rõ hơn. Giờ mình sẽ nói về CSS Transform.
Cấu trúc
transform: Rotate(deg) Scale(x,y) skew(deg) translate(x,y) Matrix(n,n,n,n,n,n);
- Rotate:Khi áp dụng thuộc tính này đối tượng được áp dụng sẽ nghiêng một góc xác định.
- Scale:Khi áp dụng thuộc tính này kích thước của đối tượng áp dụng sẽ thay đổi(chiều rộng: x, chiều cao: y)
- Skew:Khi áp dụng thuộc tính này đối tượng được áp dụng sẽ nghiêng một góc theo trục xác định(X ,Y)
- Translate:Khi áp dụng thuộc tính này đối tượng được áp dụng sẽ dịch chuyển theo so với vị trí ban đầu theo chiều xác định (X,Y)
- Matrix: Ờ cái này làm gỉ nhỉ? Ai biết giúp mình đi.

transform-origin: x-axis y-axis;
Thuộc tính này là để xác định tâm của đối tượng. Nghĩa là khi thực hiện các thuộc tính của transform thì cần có tâm của đối tượng để xác định. Ví dụ khi thực hiện rotate(30deg) thì cần phải biết đối tượng đó quay với tâm là gì. Nếu như ko khai báo thì sẽ mặc định transform-origin: center center; ( hoặc 50% 50%).
Và cũng như transition transform là css 3 nên để chạy trên các trình duyệt ta cần thêm các tiền tố:
- Chrome, Safari: -webkit
- Opera: -o
- Firefox: -moz
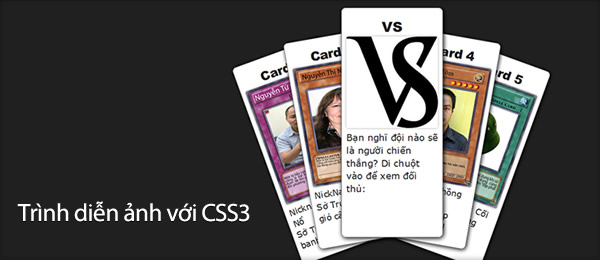
Đã xong lý thuyết giờ chúng ta tới thực hành. Trong demo chắc các bạn đã nhận thấy, bình thường thì chúng ta có 5 tấm ảnh được xếp chồng lên nhau, bạn muốn tấm nào ở trên cùng chỉ cần z-index của nó là cao nhất. Khi hover qua, các bức ảnh đã có sự thay đổi về vị trí, góc nghiêng và kích thước. Để làm được điều thay đổi đó ta cần CSS 3 với các thuộc tính tương ứng translate(x,y), rotate(deg), scale(x,y). Và cả 5 ảnh ở đây mình đều lấy tâm là center bottom (nghĩa là trung điểm của đường boder bottom). Và để chuyển động mượt mà chúng ta sử dụng thêm hiệu ứng Transition nữa.
Như vậy coi như đã gần xong rồi đúng không? Cố lên nào:
Mã Html
<div id="wrapper">
<ul id="index_cards">
<li id="card-1">
<h3>Card 1</h3>
<img src="images/1.png" height="290" width="200" alt="Toucan" />
<p>Nickname: Quảng Nổ<br />
Sở Trường: Nổ banh xác.
</p>
</li>
<li id="card-2">
<h3>Card 2</h3>
<img src="images/2.png" height="290" width="200" alt="Fox" />
<p>NickName: Chị Ngọ<br />
Sở Trường: Chém gió cấp cao.
</p>
</li>
<li id="card-3">
<h3>VS</h3>
<img src="images/3.jpg" height="200" width="200" alt="Dog" />
<p>Bạn nghĩ đội nào sẽ là người chiến thắng? Di chuột vào để xem đối thủ:<br />
</p>
</li>
<li id="card-4">
<h3>Card 4</h3>
<img src="images/4.jpg" height="290" width="200" alt="Penguin" />
<p>NickName: Phồng Tôm<br />
Sở trường: Đập nhát chết luôn!
</p>
</li>
<li id="card-5">
<h3>Card 5</h3>
<img src="images/5.png" height="290" width="200" alt="Lion" />
<p>NickName: Mũ Cối<br />
Sở trường: Tăng sức mạnh.
</p>
</li>
</ul>
</div>
Mã CSS
Đoạn mã bên dưới nhằm cố style đơn giản và cố định 5 bức ảnh.
ul#index_cards {
margin:0 0 0 250px;
text-align:center;
position: relative;
}
ul#index_cards li {
background:#fff;
height:450px;
width:200px;
display:block;
float:left;
border:1px solid #666;
padding:25px 10px;
position:absolute;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 2px 2px 10px #000;
-webkit-box-shadow: 2px 2px 10px #000;
-webkit-transform-origin:center bottom;
}
#card-1 {
z-index:1;
-webkit-transition: all 0.5s ease-in-out;
}
#card-2 {
z-index:2;
-webkit-transition: all 0.5s ease-in-out;
}
#card-3 {
-webkit-transition: all 0.5s ease-in-out;
background-color:#69732B;
z-index:3;
}
#card-4 {
z-index:2;
-webkit-transition: all 0.5s ease-in-out;
}
#card-5 {
z-index:1;
-webkit-transition: all 0.5s ease-in-out;
}
Còn đây là đoạn mã CSS style khi hover qua:
/* Hover States */
ul#index_cards li:hover {
z-index: 4;
}
ul:hover #card-1 {
-webkit-transform:rotate(-20deg)translate(-120px, 10px);
}
ul:hover #card-1:hover {
-webkit-transform:scale(1.1) rotate(-20deg)translate(-120px, 10px);
}
ul:hover #card-2 {
-webkit-transform:rotate(-10deg)translate(-70px, 20px);
}
ul:hover #card-2:hover{
-webkit-transform:scale(1.1) rotate(-10deg)translate(-70px, 20px);
}
ul:hover #card-3 {
-webkit-transform:rotate(0deg) translate(0px, 20px);
}
ul:hover #card-3:hover {
-webkit-transform:scale(1.1) rotate(0deg) translate(0px, 20px);
}
ul:hover #card-4 {
-webkit-transform:rotate(10deg)translate(70px, 20px);
}
ul:hover #card-4:hover {
-webkit-transform:scale(1.1) rotate(10deg)translate(70px, 20px);
}
ul:hover #card-5 {
-webkit-transform:rotate(20deg)translate(120px, 20px);
}
ul:hover #card-5:hover {
-webkit-transform:scale(1.1)rotate(20deg) translate(100px, 20px);
}
/*Ở đây mình chỉ style cho -webkit các trong demo sẽ có đủ cho -moz và -o*/
Các dòng css ở trên chính là xác định vị trí, góc nghiêng, kích thước của bức ảnh khi hover. Ta thấy có sự thay đổi giá trị giữa 2 trạng thái của ảnh. Transition thực hiện trong thay đổi từ trạng thái này sang trạng thái kia trong vòng 0,5s.
Như vậy là ta đã có được một Gallerry ảnh, hi vọng các bạn thích nó và kiếm được một chỗ cho trang web, blog của mình. Cám ơn vì đã theo dõi đến cuối bài viết!
