Tạo hình phản chiếu của một đối tượng trong Web
CSS REFLECTION là tính năng mới tuyệt vời của CSS3. Với CSS REFLECTION bạn có thể tạo hình ảnh phản chiếu của một đối tượng bất kì trong trang web nếu bạn muốn. Nếu như trước đây, để làm được điều này bạn sẽ cần một trình chỉnh sửa ảnh (photoshop chẳng hạn). Còn giờ đây ta có thể làm ảnh đối xứng của nó ngay trên trang web của mình, hơn nữa bạn có xem hình đối xứng của bất cứ đối tượng nào trong trang web của mình. Vậy chúng ta thử tìm hiểu xem nó như thế nào nhé!

Cấu trúc:
-webkit-box-reflect: <direction> <offset> <mask-box-image>;
Direction
Định nghĩa vị trí hiển thị của ảnh đối xứng có các giá trị
- Above: Ảnh đối xứng sẽ xuất hiện ở bên trên của BOX(đối tượng được lấy làm đối xứng)
- Below: Ảnh đối xứng sẽ xuất hiện ở bên dưới của BOX
- Left: Chắc cái này bạn cũng biết nhỉ?

- Right: Mình nghĩ cái này bạn còn biết rõ hơn mình rồi.
Offset
Đinh nghĩa khoảng cách giữa ảnh phản chiếu và border của Box. Tùy vào giá trị của Direction để xác định khoảng cách này. Ví dụ như Direction=below. Thì Offset sẽ là khoảng cách từ ảnh đối xứng tới border-bottom của Box. Giá trị mặc định của Offset là Opx.
Mask box
Sử dụng để phủ lên ảnh đối xứng
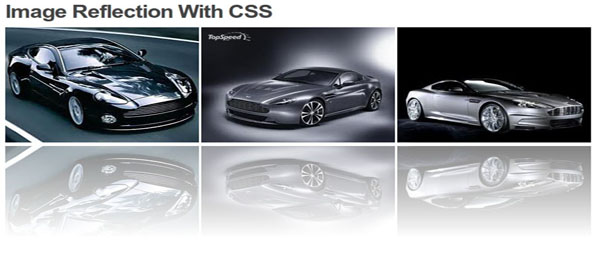
Ví dụ
Trong ví dụ này đối tượng để tạo đối xứng là một box có mã html:
<div class="image_reflection"> <img src="images/aston.jpg"/> <img src="images/aston2.jpg"/> <img src="images/aston5.jpg"/> </div>
Mã css:
.image_reflection{
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(20%, transparent), to(rgba(255, 255, 255, 0.5)));
}
Ta thấy trong box này có 3 ảnh, và khi tạo ảnh đối xứng thì cả ta thấy cả 3 ảnh. Như vậy có nghĩa là cả Box sẽ được tạo đối xứng.
CSS REFLECTION sẽ chỉ hoạt động khi đối tượng trong trang web có dạng hiện thị là block(display: block;). Bạn có thể kiểm tra với thẻ span. Khi bình thường và khi thêm display: block. Thuộc tính này thực sự rất hay. Nhưng tiếc rằng nó mới chỉ hoạt động với Chrome và Safari. Hi vọng các trình duyệt khác sớm hỗ trợ để chúng ta có thể tận hưởng trọn vẹn tính năng này.
Tham khảo từ paulund.co.uk
