Sử dụng Firebug với các trình duyệt khác (IE, Opera, Safari)
Mấy hôm thất nghiệp rảnh rang làm cái FireFox addon nghiệm ra cách hoạt động của addon. Thế lại ngồi suy nghĩ: Firebug (hay bất kỳ 1 cái addon nào khác) đã hoạt động được ở FF thì đều có thể hoạt động được ở các trình duyệt khác (hình như liên quan đến javascript mà). Lọ mọ đi download file xpi của Firebug để phá nó ra chơi, vào trang http://getfirebug.com/ để tìm và phá cho mọi người xài với IE.
Màn hình unlock của iPhone với XHTML-CSS-jQuery
Marcofolio.net giới thiệu một bài hướng dẫn (có đủ mã nguồn) giúp bạn có thể tự tạo Màn hình unlock của iPhone với XHTML-CSS và hiệu ứng slide của jQuery.
Thư viện javascript tạo form có thể style
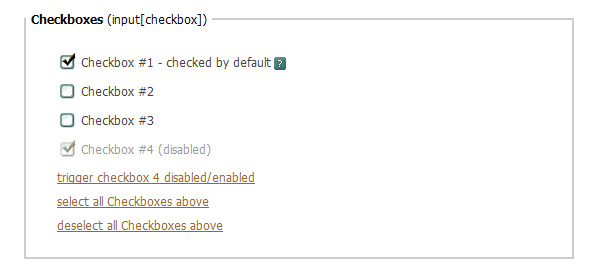
Đã có đôi lúc bạn có ý tưởng thiết kế những form submit rất đẹp nhưng lại khó để đưa nó lên web, vì các form trên web còn bị phụ thuộc nhiều vào trình duyệt, hệ điều hành, và không phải tất cả đều có thể style. Nhưng với Custom Form Elements (CFE) bạn sẽ không còn bị bó hẹp nữa. CFE là một bộ thư viện javascript giúp bạn thay đổi cách thể hiện của các form.
Tạo file reset.css của riêng bạn
Rất nhiều người mới đến với CSS không nhận ra tầm quan trọng của việc tạo một file "reset.css". Tại sao lại như vậy? Bạn cần biết rằng, mỗi trình duyệt đều có một kiểu style mặc định sẵn, và không phải tất cả là giống nhau. Và khi bạn sắp xếp mọi thứ thật đẹp trên trình duyệt này rồi xem ở một trình duyệt khác bạn ngạc nhiên tự hỏi "tại sao ở đây lại bị cách ra vậy?", "tại sao chỗ này lại chui xuống dưới nhỉ?"...Và bạn sẽ tìm cách để sửa nó sao cho thể hiện được ở trình duyệt kia. Với kinh nghiệm từ bản thân, tôi khuyên bạn hãy bắt đầu làm CSS với file reset.css
Các layout và template miễn phí (CSS)
Sau khi có được giao diện dạng psd, bạn không nhất thiết phải bắt đầu cắt css từ đầu, hãy dựa vào những mẫu thiết kế (templates) có sẵn để dựng lên layout của bạn. Dưới đây là danh sách các nguồn miễn phí, tất nhiên là đều đạt chuẩn (valid) CSS, và thông thường đều có các thành phần cơ bản của 1 trang web như header, navigation bars, content containers, sidebars và footers.
53 công nghệ CSS mà bạn không thể thiếu
Trong thiết kế web, CSS (Cascading Style Sheets) thực sự quan trọng, càng ngày CSS càng được sử dụng thường xuyên. CSS mang lại rất nhiều lợi thế mà bạn khó có thể có được trong thiết kế bảng (table). Và cách thiết kế của trang có thể dễ dàng thay đổi, chỉ bằng các thay đổi file css bằng một file khác. Điều này thật là tuyệt