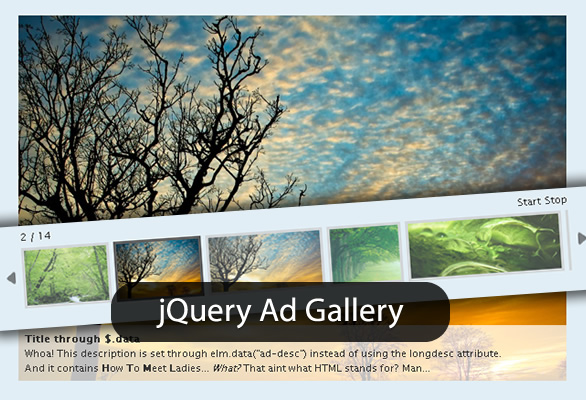
Ad Gallery - jQuery Gallery Plugin
Ad Gallery là plugin của jQuery giúp bạn nhanh chóng tạo các gallery ảnh, các trang showcase.

Tất cả những gì bạn cần là sử dụng unordered lists HTML, phần còn lại là của Ad Gallery. Bạn cũng có rất nhiều sự lựa chọn để tùy biến, dưới đây là một vài chức năng chính:
- Tự động bắt đầu từ bất kỳ ảnh nào
- Hỗ trợ ấn phím để chuyển ảnh
- Tùy chọn hiệu ứng (slide, fade..)
- Hiển thị mô tả cho từng ảnh
- clicking the images close to the next-prev buttons will call more thumbnails
- Có thể làm việc như một slideshow ảnh với nút start và stop
- & nhiều tính năng khác...
Ad Gallery có thể tải trước ảnh giúp cho việc thể hiện mượt mà hơn, nếu ảnh chưa được tải, Ad Gallery sẽ hiển biểu tượng loading và chờ tới khi ảnh được tải xong. Ad Gallery còn có thể tự động điều chỉnh kích thước thẻ <div> bao quanh ảnh theo kích thước của ảnh.
Cách sử dụng
Trước tiên, bạn cần download jQuery, Ad Gallery và CSS. Sau đó thêm vào trong thẻ <head> như sau:
<!-- Ad Gallery CSS --> <link rel="stylesheet" type="text/css" href="css/jquery.ad-gallery.css" media="screen" /> <!-- Thư viện jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- Ad Gallery plugin --> <script type="text/javascript" src="js/jquery.ad-gallery.js"></script>
Mã HTML như sau:
<div class="ad-gallery">
<div class="ad-image-wrapper"></div>
<div class="ad-controls"></div>
<div class="ad-nav">
<div class="ad-thumbs">
<ul class="ad-thumb-list">
<li>
<a href="images/1.jpg">
<img src="images/thumbs/t1.jpg" title="Title for 1.jpg">
</a>
</li>
<li>
<a href="images/2.jpg">
<img src="images/thumbs/t2.jpg" longdesc="Description of the image 2.jpg">
</a>
</li>
</ul>
</div>
</div>
</div>
Và gọi plugin Ad Gallery
$(document).ready(function() {
$('.ad-gallery').adGallery();
});
Bạn có thể xem thêm các lựa chọn tùy biến trên trang chủ của plugin.

 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.