Hiệu ứng fading như trên trang chủ của Google
Bài viết được dịch lại từ David Walsh Blog
Ít bạn để ý đến hiệu ứng trên trang chủ của Google: thanh menu trên cùng và 1 số tùy chọn chỉ xuất hiện khi bạn di chuột hoặc rời khỏi nút search (Có thể là do Google muốn giữ trang chủ của họ đơn giản nhất có thể). Và nếu bạn đã biết điều này thì hãy xem cách làm hiệu ứng tương tự với jQuery & Mootools.
Tìm hiểu về firebug
Firebug là công cụ khá phổ biến cho người lập trình web. Firebug giúp bạn chỉnh sửa, gỡ lỗi, xem CSS, HTML & JavaScript trên bất kỳ trang web nào. Là một addon của Firefox nhưng Firebug có thể hoạt động trên các trình duyệt khác (Firebug Lite).
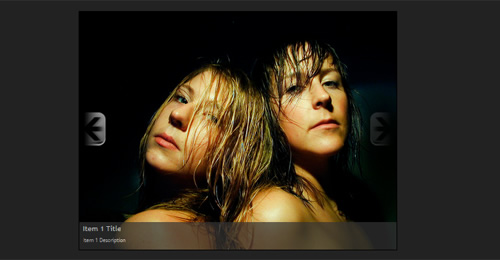
SmoothGallery mootools plugin
Sử dụng mootools 1.11, SmoothGallery giúp bạn dễ dàng tạo các gallery ảnh đơn giản, với các hiệu ứng mềm mại.
Highcharts: Biểu đồ bằng javascript
Highcharts là thư viện biểu đồ bằng Javascript giúp bạn dễ dàng tạo các loại biểu đồ khác nhau (line, spline, area, areaspline, column, bar, pie & scatter).
Bài 3: Hiệu ứng chuyển động
Bài 3 sẽ là cách sử dụng hiệu ứng chuyển động (animate). Bạn sẽ học được cách đưa một element bất kỳ chuyển động theo ý mình.
Bài 2: Các phương thức Fade, slide và show
Bài này bạn sẽ học cách gắn thêm thuộc tính css cho một element, các phương thức Fade, slide và show của jQuery.
Bài 1: Viết hàm trong jQuery
Như mootools, jQuery là một thư viện (framework) javascript giúp bạn viết code javascript nhanh hơn.
Gỡ bỏ các ảnh bị lỗi với jQuery và Mootools
Ảnh bị lỗi làm cho website của bạn thiếu chuyên nghiệp và bạn nên sửa ngay. Tất nhiên khi số lượng bài viết quá lớn, bạn sẽ không thể quản lý hết các trường hợp. Tuy nhiên với sự kiện onerror của javascript bạn sẽ không còn phải lo tới vấn đề này nữa. Sự kiện (event) này được gọi ra khi có lỗi không tìm thấy ảnh (404).