Tạo menu đơn giản bằng Photoshop
Thiết kế menu bằng Photoshop thì muôn hình vạn dạng, có vô vàn ý tưởng, vô vàn kiểu dáng. Dưới đây là 1 kiểu menu ngang khá đơn giản và đẹp mắt.

Bước 1
Tạo 1 file mới với kích thước tùy ý bạn, ở đây tôi làm với size 1200×600px.
Tạo 1 layer mới nằm trên cùng. Đặt tên nó là menu.
Dùng công cụ Rounded Rectangle Tool (U), thiết lập giá trị Radius khoảng 12px và tạo 1 hình chữ nhật dài bo góc. Kích thước khoảng 960×80px:

Bước 2
Tôi dùng font chữ tôi yêu thích là Leangue Gothic, cỡ chữ 28pt, và tiến hành gõ text, ở đây tôi dùng giá trị màu #999999 cho text, và #FFFFFF là khi hover:

Bước 3
Dùng Font Arial, cỡ chữ 12pt và thêm 1 vài từ mô tả rút gọn dưới menu, tương tự như trên, tôi dùng giá trị màu #684125 cho text, và #a16927 khi hover:

Bước 4
Nhấn chuột phải vào layer menu và chọn Blending Opitions, thiết lập các tùy chọn sau:
Drop Shadow

Gradient Overlay

Stroke

Bạn được kết quả:

Bước 5
Tạo 1 layer mới nằm trên layer menu, dùng Pencil Tool ( , kích thước 1px, giữ Shift và tạo các đường phân cách:
, kích thước 1px, giữ Shift và tạo các đường phân cách:


Công việc cuối cùng là kiếm 1 hình nền nào đó bạn ưng ý và đưa vào tác phẩm, ở đây tôi dùng 1 tấm hình màu xanh và áp dụng 1 lớp Inner Shadow.
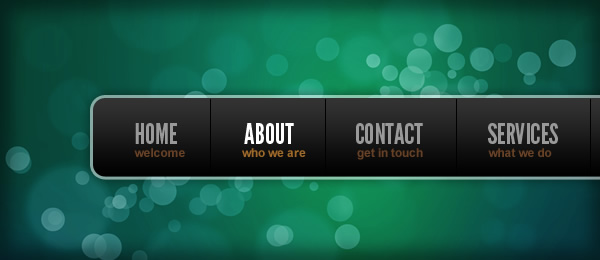
Kết quả
Bạn có thể xem thêm bài hướng dẫn trên từ Medialoot (hướng dẫn với Fireworks)
Tải về file psd và font ở đây
