Vẽ Canvas trong HTML5 dễ dàng với Artisan
Artisan JS là một thư viện JavaScript giúp bạn vẽ trên trình duyệt dễ hơn với HTML5 canvas. Thư viện Artisan đưa ra các hàm vẽ và tạo style cho đối tượng nhanh hơn.
Thêm file javascript vào Wordpress
Có rất nhiều bạn muốn sử dụng jquery plugin vào blog Wordpress hỏi tôi cách để thêm các file plugin. Có bạn thêm thẳng vào file header.php, có bạn dùng plugin... Trong bài hướng dẫn này tôi sẽ chi cho bạn cách sử dụng (tôi cho là) đúng nhất.
Slideshow với HTML5 canvas và jQuery
Phần tử canvas trong HTML5, giúp bạn dễ dàng tạo và thay đổi đồ họa trên website. Chúng ta có thể sử dụng canvas như mọi phần tử HTML khác, tức là có thể áp dụng các hiệu ứng của jQuery, kiểm tra các sự kiện, áp dụng vào trong layout...
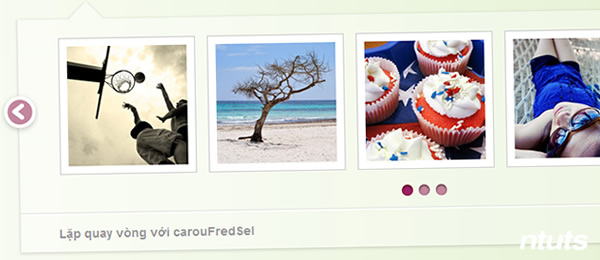
jQuery carousel - lặp quay vòng với carouFredSel
carouFredSel là plugin của jQuery giúp chuyển đổi bất kỳ phần tử HTML nào thành dạng lặp quay vòng carousel.
nth-child hoạt động như thế nào
Một cách lựa chọn trong CSS là nth-child (pseudo selector). Cách sử dụng đơn giản như sau
CSS3 Gradient #2: radial-gradient
Phần trước tôi đã giới thiệu với các bạn về Linear Gradient, ở phần này tôi xin giới thiệu tiếp về 1 kiểu Gradient nữa mà CSS3 hỗ trợ, đó là Radial Gradient (dạng tròn).
CSS3 Gradient #1: linear-gradient
Hiệu ứng Gradient thường được dùng để tạo độ dốc cho ảnh, làm cho các màu sắc chuyển tiếp qua lại lẫn nhau một cách hài hòa.
Cơ bản về canvas trong HTML5
<canvas> là một phần tử mới xuất hiện trong HTML5 và rất hữu ích trong việc vẽ đồ họa trên nền web. Nó lần đầu được giới thiệu bởi Apple, sau đó được ứng dụng nhiều vào trong trình duyệt Safari và bây giờ các trình duyệt phổ biến cũng đã hỗ trợ . Để canvas chạy được với IE ta cần thêm ExplorerCanvas