Bài 6: phương thức toggle() và toggleClass()
Bài này chúng ta sẽ tìm kiểu kỹ hơn về toggle() và toggleClass(), 2 phương thức giúp bạn chuyển đổi hiệu ứng/class của element trên trang web.
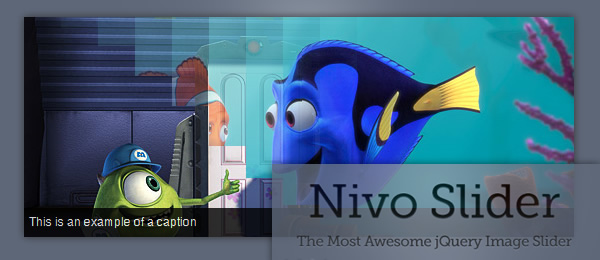
Nivo Slider - jQuery image slider plugin
Nivo Slider - một plugin khác của jQuery giúp bạn có thể tạo các slide ảnh không thua kém flash. Nivo Slider hỗ trợ tới 9 kiểu chuyển động khác nhau.
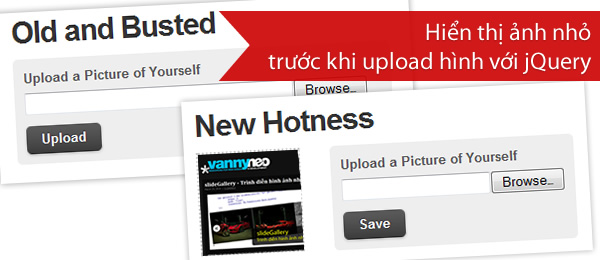
Hiển thị ảnh nhỏ trước khi upload hình với jQuery
Với ajaxupload plugin chúng ta có thể thay đổi cách upload ảnh thông thường. Vẫn hai thao tác đơng giản: chọn một file hình và click upload nhưng với ajaxupload bạn có thể dễ dàng xem hình trước khi quyết định upload.
slideGallery - Trình diễn hình ảnh nhiều chức năng
slideGallery là một plugin cho MooTools chạy trên hầu hết các trình duyệt phổ biến . Hơn thế slideGallery còn có nhiều chức năng cho bạn lựa chọn : hiển thị một hay nhiều hình ảnh trên một slide đơn lẻ , di chuyển theo chiều ngang hay chiều dọc , tốc độ chạy slide , khoảng cách , bật / tắt pager , bật /tắt tự động chạy ....
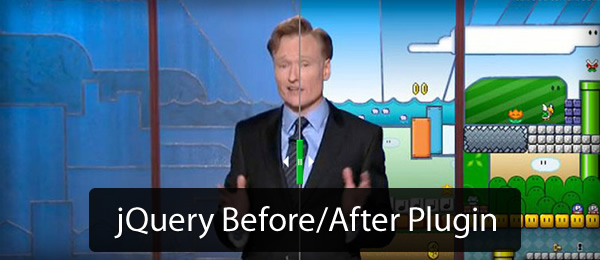
So sánh sự khác nhau giữa hình ảnh sử dụng Before/After jQuery Plugin
Before/After jQuery Plugin - plugin của jQuery giúp chúng ta dễ dàng so sánh sự khác nhau của hình ảnh bằng cách kéo qua lại giữa thanh slider
Photoshop: Tạo ảnh Tilt Shift
Tilt Shift Photography (Kỹ xảo với ống kính trượt) chuyển đổi những bức ảnh có chiều sâu thành giống như ảnh chụp thế giới đồ chơi nhỏ. Để chụp được những bức ảnh này bạn cần phải có lens đặc biệt (~2000$). Trong lúc chờ đủ tiền để mua lens, chúng ta tạm dùng photoshop để tạo hiệu ứng này.
Tạo Caption cho hình ảnh sử dụng jQuery Drop Captions Plugin
jQuery Drop Captions - plugin của jQuery giúp thể hiện caption cho ảnh ấn tượng hơn với hiệu ứng Animation.
Trình diễn hình ảnh với MooFlow
MooFlow, một plugin cho MooTools giúp bạn dễ dàng tạo slideshow ảnh cùng chú thích đi kèm với hiệu ứng reflect.