Menu với CSS3
Với thuộc tính animation của CSS3 bạn có thể tạo nhiều hiệu ứng mà không cần tới javascript. Để làm theo bài hướng dẫn này bạn phải sử dụng trình duyệt hỗ trợ CSS3 animation (Chrome, Safari hoặc Opera).

Dưới đây là cách tạo menu đơn giản với CSS3 (vẫn có khả năng hiển thị trên các trình duyệt chưa hỗ trợ animate)
Mã HTML
<ul id="navigationMenu">
<li>
<a class="home" href="#">
<span>Home</span>
</a>
</li>
<li>
<a class="about" href="#">
<span>About</span>
</a>
</li>
<li>
<a class="services" href="#">
<span>Services</span>
</a>
</li>
<li>
<a class="portfolio" href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a class="contact" href="#">
<span>Contact us</span>
</a>
</li>
</ul>
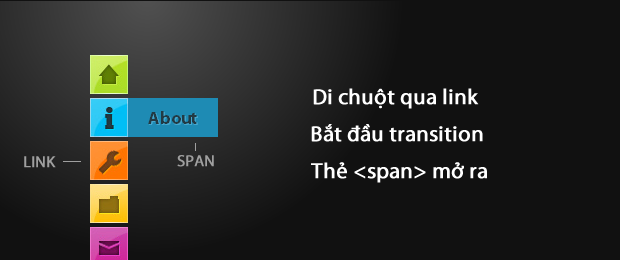
Trong mỗi thẻ li chung ta có một thẻ a và span. Mặc định thì thẻ span sẽ ẩn và chỉ được hiển thị khi người dùng di chuột vào thẻ a. Mục đích đặt tên class riêng cho từng thẻ a là đặt các hình nền khác nhau và màu sắc khác nhau như hình dưới:

Mã CSS
Trước tiên là các mã CSS cơ bản. Ở đây tác giả làm style cho body bằng cách: fill màu #111 làm màu nền và sau đó thêm 2 thuộc tính CSS3 gradient dạng background-images. Nếu trình duyệt không hỗ trợ thì bạn sẽ chỉ thấy màu #111.
*{
/* Reset nhanh CSS */
margin:0;
padding:0;
}
body{
font-size:14px;
color:#666;
background:#111 no-repeat;
/* CSS3: Gradients tròn */
background-image:-moz-radial-gradient(center -100px 45deg, circle farthest-corner, #444 150px, #111 300px);
background-image:-webkit-gradient(radial, 50% 0, 150, 50% 0, 300, from(#444), to(#111));
font-family:Arial, Helvetica, sans-serif;
}
#navigationMenu li{
list-style:none;
height:39px;
padding:2px;
width:40px;
}Mã CSS chính: CSS3 transition. Thuộc tính này cho phép bạn tạo hiệu ứng slide khi di chuột lên thẻ a.
#navigationMenu span{
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Các thuộc tính về chữ */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
/* CSS3 Transition: */
-webkit-transition: 0.25s;
/* Đoạn mã đặt trước để chờ Firefox hỗ trợ ^^ */
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
background:url('img/navigation.jpg') no-repeat;
height:39px;
width:38px;
display:block;
position:relative;
}
/* styles cho sự kiện hover lên thẻ a */
#navigationMenu a:hover span{ width:auto; padding:0 20px;overflow:visible; }
#navigationMenu a:hover{
text-decoration:none;
/* Sử dụng thuộc tính box-shadow */
-moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5;
box-shadow:0 0 5px #9ddff5;
}

Cuối cùng là mã CSS để style mỗi link một màu và một nút riêng biệt. Phần này chỉ là kiến thức CSS2 cơ bản
/* Green Button */
#navigationMenu .home { background-position:0 0;}
#navigationMenu .home:hover { background-position:0 -39px;}
#navigationMenu .home span{
background-color:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
/* Blue Button */
#navigationMenu .about { background-position:-38px 0;}
#navigationMenu .about:hover { background-position:-38px -39px;}
#navigationMenu .about span{
background-color:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
/* Orange Button */
#navigationMenu .services { background-position:-76px 0;}
#navigationMenu .services:hover { background-position:-76px -39px;}
#navigationMenu .services span{
background-color:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
/* Yellow Button */
#navigationMenu .portfolio { background-position:-114px 0;}
#navigationMenu .portfolio:hover{ background-position:-114px -39px;}
#navigationMenu .portfolio span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
/* Purple Button */
#navigationMenu .contact { background-position:-152px 0;}
#navigationMenu .contact:hover { background-position:-152px -39px;}
#navigationMenu .contact span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}Bạn có thể xem bản hướng dẫn bằng tiếng anh tại tutorialzine

 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.