Chữ thư pháp bóng nổi trong photoshop
Một bài hướng dẫn về hiệu ứng chữ khá bắt mắt sử dụng hiệu ứng nổi 3D, font chữ Calligraphy và Layer Styles trong Photoshop
Hiệu ứng này rất đơn giản, hãy xem làm cách nào để chúng ta có thể tạo ra các mẫu pattern và hiệu ứng ánh sáng (light effects) với chế độ hòa trộn (Blend Modes) trong Photoshop nhé.

Bạn có thể xem bản tiếng anh và tải về file psd tại bài viết gốc trên trang abduzeedo. Người dịch: Tố Đào
Bước 1
Mở Photoshop tạo một tài liệu mới với kích thước 1920x1200 pixels. Kế tiếp tô màu nền (background) với màu có mã là #1f1e1e

Bước 2
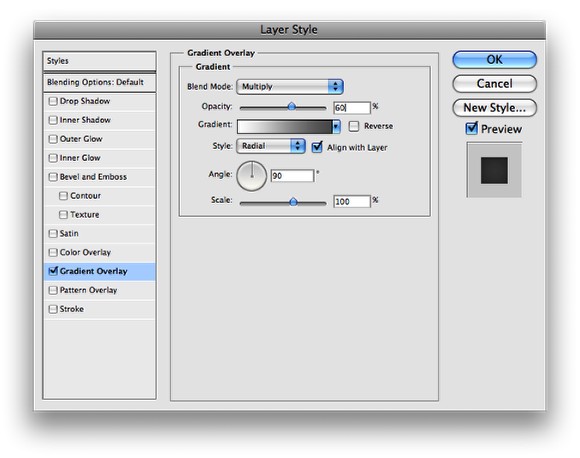
Với layer nền (background) đang được chọn ta vào menu Layer> Layer Style> Gradient Overlay và để các thông số lần lượt như sau Blend Mode: Multiply, Opacity: 60%, mục Gradient: Sắc xám (#707070) và trắng, Style: Radial, tích chọn mục Align with Layer, Angle: 90o, Scale: 100% .Với mục Style ta chọn nó ở chế độ Radial, đảm bảo được rằng màu trắng sẽ nằm ở chính giữa, để khi ta sử dụng chế độ Multiply các cạnh ở rìa của hình ảnh sẽ tối hơn. Dụng ý thực thi lệnh gradient này thông qua Layer styles là bởi vi tôi muốn áp lên một bộ lọc cho layer ngay sau đó và kế tiếp nữa tôi sẽ có thể tùy biến các màu sắc khác nhau lên layer.

Bước 3
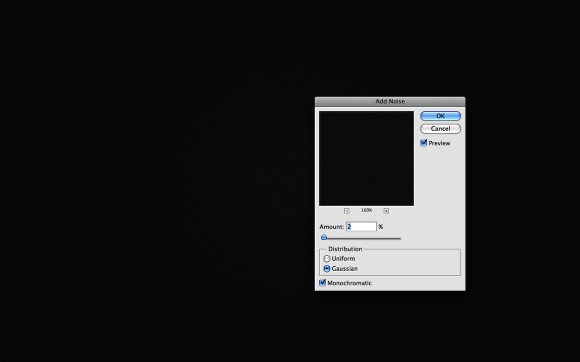
Vào menu Filter Filter>Noise>Add Noise. Thông số Gaussian: 2% và tích chọn Monochromatic. Bước này nhằm giúp cho gradient ta tô thêm sắc, tinh tế hơn.

Bước 4
Tạo một layer chữ mới với font chữ mang phong cách thư pháp. Tôi đã sử dụng font Champignon và bạn có thể dễ dàng download nó tại http://dafont.com. Xong bạn hãy gõ từ "Abducted" đối với layer chữ này.

Bước 5
Ngay bây giờ bên dưới dòng "Abducted" ta gõ từ "by". Tôi đã sử dụng font "Champignon Alt S..." cho từ "by", cũng như trên, bạn có thể tải font "Champignon Alt S..." từ trang dafont. Hãy nhìn minh họa cho bước này để tham khảo cách xếp đặt vị trí giũa các từ sao cho giữa chúng có sự liên kết với nhau.

Bước 6
Gõ từ "Design". Giống bước trên, ta xếp đặt sao cho phần rìa phải của ký tự "Y" liên kết với "D", điều này rất quan trọng nhằm để đạt được hiệu quả vè mặt thẩm mỹ - các từ có sự nối kết, nhìn chúng hài hòa.

Bước 7
Để cho tác phẩm này nhìn hấp dẫn, đẹp mắt hơn chúng ta hãy thêm một số mẫu hoa văn.
Ta place một mẫu hoa văn Swirl vào và đặt nó trước từ "A" như trong hình minh họa.
Mẫu hoa văn trong bài tôi tải về từ trang Shutterstock

Bước 8
Cũng như vậy, đặt một mẫu khác vào cuối từ Design, kế liền ký tự "n" như trong hình. Hình này tôi sử dụng cùng mẫu hoa văn giống bước trước, chỉ khác là nó nhỏ hơn chút xíu.

Bước 9
Thêm một mẫu Swirl nữa vào nằm dưới từ "y" như trong hình.

Bước 10
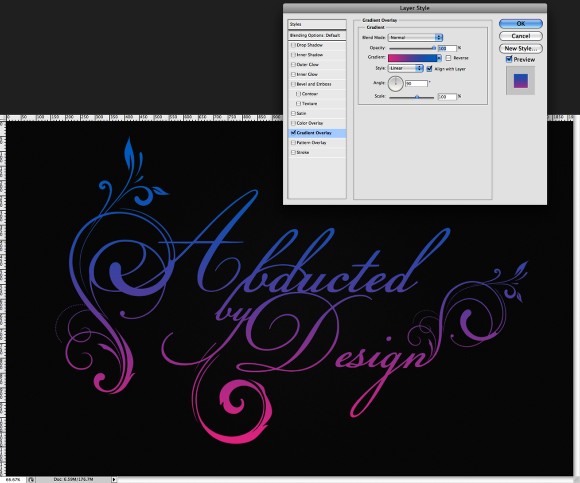
Bây giờ với hàng chữ cũng mẫu Swirl được sắp đặt khá ổn như trong hình tôi chuyển đổi chúng thành những đối tượng thông minh (Smart Objects). Cách này giúp chúng ta có thể chinh sửa được đối tượng thao tác bất kỳ lúc nào. Sau đó và menu Layer Styles Layer>> Gradient Overlay. Sử dụng sắc hồng và xanh cho Gradient, Linear chọn Style, và 90o cho Angle.

Bước 11
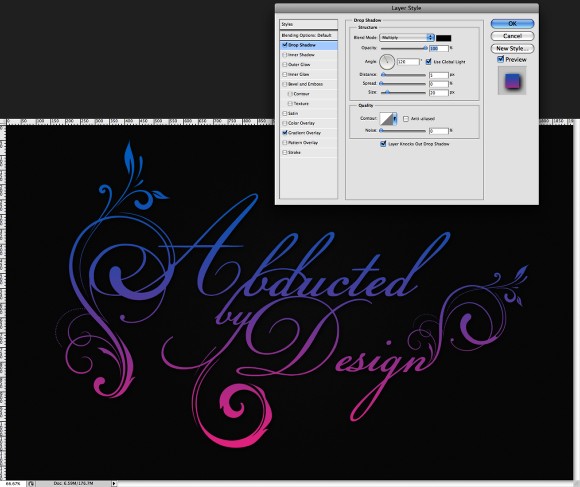
Sau đó chọn Drop Shadow, trong mục Drop Shadow chọn Multiply cho phần Blend Mode, 120 º cho Angle, 5 pixels cho Distance và 20 pixcels cho Size.

Bước 12
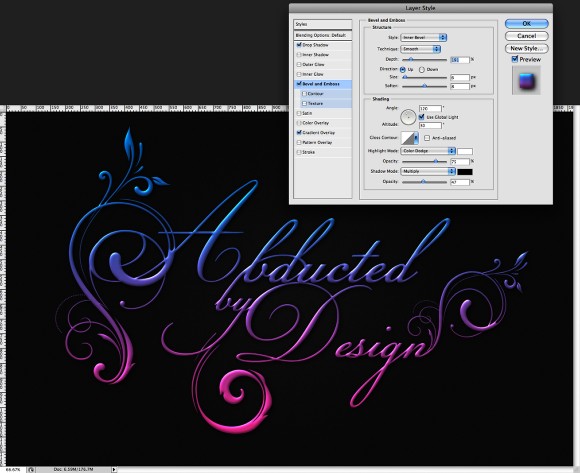
Tiếp nữa đến mục Bevel and Emboss. Chọn Inner Bevel cho mục Style, Smooth cho Technique, 190% cho mục Depth. Với mục Direction sử dụng các thông số như sau Size: 6 pixcels, Soften: 8 pixcels. Đến phần đổ bóng Shadow Mode chọn Multiply và màu đèn với Opcaity 45%. Tích chọn cả mục Contour.

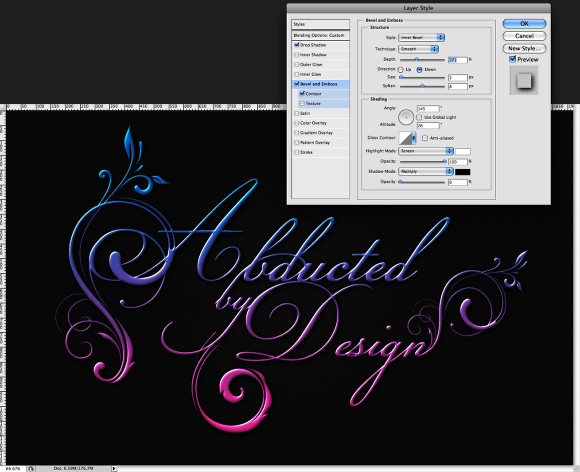
Bước 13
Nhân đôi layer vừa làm xong và kéo thanh trượt đấy hộp Fill xuống còn 0%. Nhấp đúp vào layer để hiện ra hộp thoại Layer Style. Với layer đang thực thi này ta tắt hiệu ứng Gradient Overlay. Tiếp nữa mục Bevel and Emboss phần Direction chọn Down. Mục Depth kéo thanh trượt lên 370%, Size: 2 pixels, Soften: 8 pixcel. Đến mục Shading, thay đổi Angle: 1450, Altitude: 25o, Highlight Mode: Screen, màu trắng, opacity: 100%, trong khi ở chế độ Shadow là màu đen opacity: 0%

Bước 14
Nhân đôi layer vừa làm để hiệu ứng thêm tác động mạnh hơn nữa.

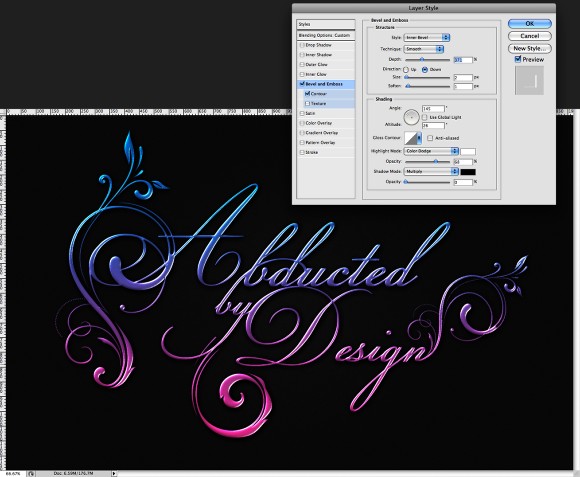
Bước 15
Nhân đôi thêm một lần nữa nhưng lần này chúng ta có vài chỉnh sửa thong số ở Bevel and Emboss. Soften: 1 pixcel, Highlight Mode: Color Dodge với 70%. Và cho ẩn hiệu ứng Drop Shadow trong layer này.

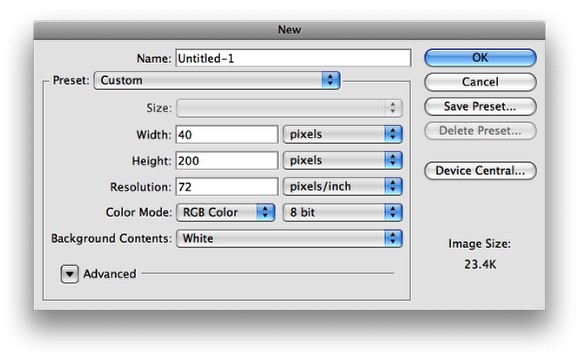
Bước 16
Tạo một trang mới kích thước 40 x 200 pixels.

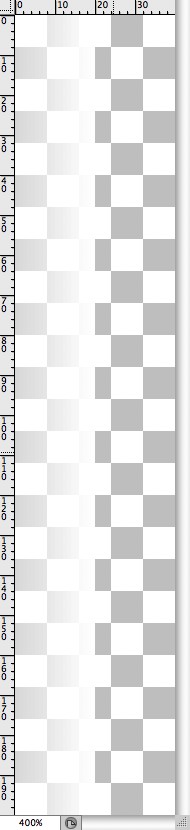
Bước 17
Thay đổi kích cỡ layer nền, như vậy nó sẽ có chiều rộng 20 pixels. Tô màu Layer này với Gradient Lienar bằng cách sử dụng màu trắng cho Gradient nhưng chọn mức độ Opacities khác nhau. Sử dụng từ 100% đến 40% cho các Opacities của Gradient này.(Xem hình minh họa)

Bước 18
Ngay bây giờ chúng ta tạo một Pattern mới để sử dụng. Đi đến menu Edit>Defin Pattern, đặt tên cho mẫu pattern này trong hộp thoại name là Stripe

Bước 19
Quay trở lại với tác phẩm thiết kế của chúng ta, tạo thêm một layer mới cho nó và tô màu cho layer này với mẫu pattern mà ta vừa lưu.

Bước 20
Nhấn CTRL + T và xoay nghiêng layer pattern vừa tô, sau đó chọn chế độ hòa trộn cho layer này là Soft Light.

Bước 21
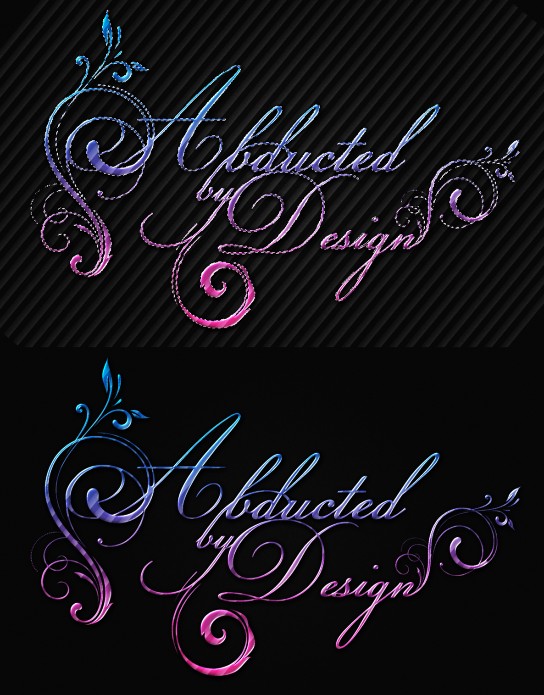
Nhấn giữ phím Command (đối với máy Mac) hoặc CTRL (đối với PC) và nhấp chọn vào layer chữ - tác phẩm của chúng ta, khi đó ta được một vùng chọn bao quanh chữ "Abducted by Design" cùng hoa văn của nó Sau đó đi đến menu Layer> Layer Mask> Reveal Selection.

Bước 22
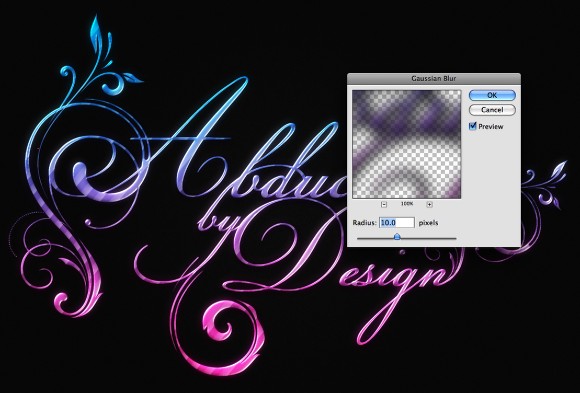
Chọn tất cả các layer được sử dụng để tạo hiệu ứng văn bản và bản sao chúng. Đi đến menu Layer > Merge Layers. Tiếp nữa Filter > Blur> Gaussian Blur. Sử dụng 10 pixels cho Radius và nhấn OK. Cuối cùng thay đổi chế độ hòa trộn cho layer này là: Screen

Bước 23
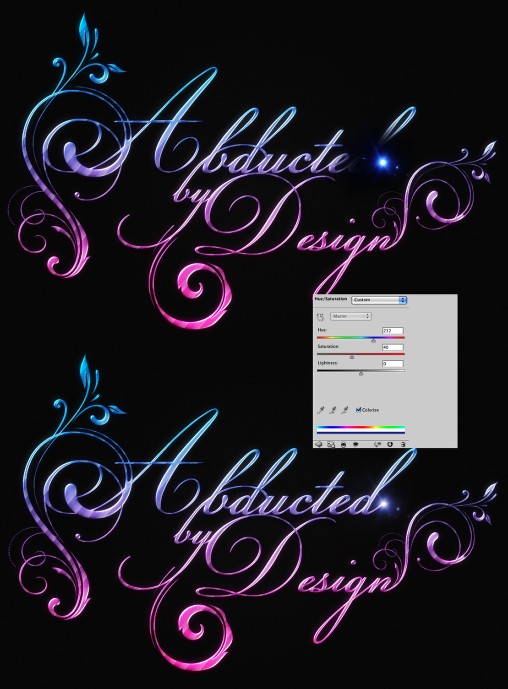
Chúng ta làm thêm một số hiệu ứng ánh sáng nữa. Ở đây tôi sử dụng một bức ảnh được tạo sẵn có sử dụng bộ lọc Lens Flare. File ảnh này bạn có thể download tại đây. Đặt tấm ảnh các bạn vừa download về và đổi cho nó chế độ hòa trộn thành Screen. Đi đến menu Image>Adjustments>Hue and Saturation, nhấp chọn Colorize và thay đổi thong số ở Hue cho đến khi có được một màu sắc ưng ý và phù hợp với màu của tác phẩm chúng ta đang làm nhất (tham khảo hình minh họa)

Bước 24
Nhân đôi layer hiệu úng ánh sáng vừa tạo và di chuyển nó đến nơi vừa mắt (tham khảo hình)

Bước 25
Nhân đôi layer này thêm một lần nữa và di chuyển nó đén một vị trí khác. Sau đó chọn menu Image>Adjustments>Hue and Saturation, tích vào tùy chọn colorize và thử chọn màu sắc cho hợp với mẫu thiết kế hiện hành của mình nhất.

Bước 26
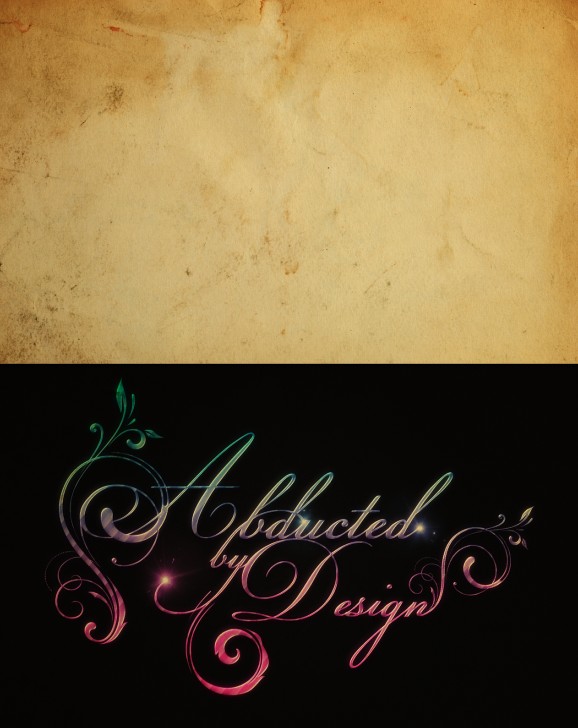
Dùng lệnh place trong menu File để đặt vào file thiết kế một hình ảnh kết cấu giấy, bạn có thể downlast tấm ảnh này tại đây. Sau đó kéo layer này lên trên đâu trang cao nhất so với các layer còn lại . Cuối cùng thay đổi chế độ hòa trộn (blen mode) là Multiply.

Kết thúc
Để có được một hiệu ứng font chữ thư pháp trong tác phẩm này điều cốt yếu là ta "mò" và "vọc" phần Layer Style. Ngoài ra trong bài viết này chúng ta cũng đã tạo ra một mẫu pattern. Dụng ý của bài viết này nhằm chỉ các bạn một số kỹ thuật để các bạn có thể ứng dụng nó cho những tác phẩm thiết kế khác của mình. Tác phẩm này chỉ là một ví dụ nhỏ, và để tạo nên nhiều tác phẩm thú vị, hấp dẫn khác điều đó bây giờ nó phụ thuộc vào bạn.



