Kiểm tra dữ liệu nhập trên form với Formly
Formly đưa ra một cách dễ dàng để kiểm tra dữ liệu người dùng nhập vào form. Không những thế, formly còn có sẵn một số giao diện giúp hiển thị form đẹp hơn.

Formly đã được kiểm tra trên iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+ và Internet Explorer 7.0+.
Cách sử dụng
Như các plugin khác của jQuery, formly rất dễ dàng trong việc sử dụng cũng như tùy chọn giao diện cho form.Bạn cần tải về jQuery và formly và thêm vào thẻ head của website:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/formly.js"></script> <link rel="stylesheet" href="css/formly.css" type="text/css" />
Tiếp theo là mã HTML của form:
<form id="MyForm" width="400px"> Tên bạn: <input type="text" name="Name" /> Địa chỉ email: <input type="text" name="Email" validate="email" /> Tài khoản: <input type="text" name="Username" place="No spaces" label="Username" require="true" /> Mật khẩu: <input type="password" name="Password" label="Password" require="true" /> <input type="submit" value="Sign up" /><input type="reset" value="Clear" /> </form>
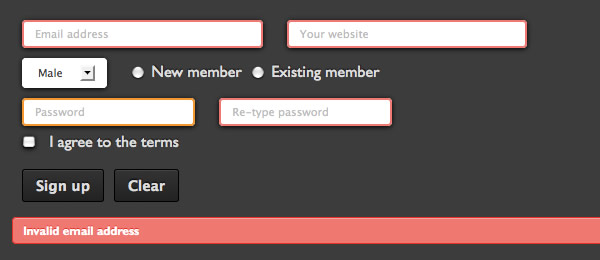
Lúc này form sẽ hiển thị như sau:
Tài khoản:
Mật khẩu:
Gọi formly lên làm việc:
<script>
$(document).ready(function() {
$('#MyForm').formly();
});
</script>
Bạn có thể thử để thấy kết quả form của mình như thế nào. Bạn có thể xem các tài liệu tại trang chủ của plugin để biết cách sử dụng các theme khác nhau.

 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.