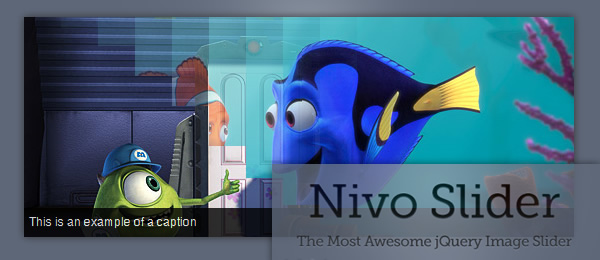
Nivo Slider - jQuery image slider plugin
Nivo Slider - một plugin khác của jQuery giúp bạn có thể tạo các slide ảnh không thua kém flash. Nivo Slider hỗ trợ tới 9 kiểu chuyển động khác nhau.
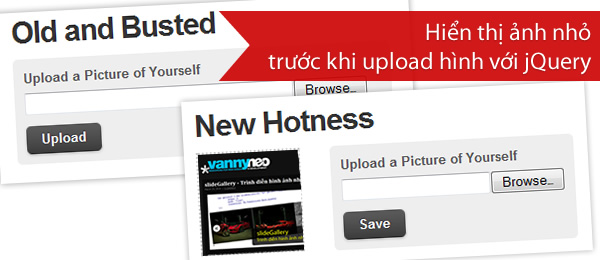
Hiển thị ảnh nhỏ trước khi upload hình với jQuery
Với ajaxupload plugin chúng ta có thể thay đổi cách upload ảnh thông thường. Vẫn hai thao tác đơng giản: chọn một file hình và click upload nhưng với ajaxupload bạn có thể dễ dàng xem hình trước khi quyết định upload.
slideGallery - Trình diễn hình ảnh nhiều chức năng
slideGallery là một plugin cho MooTools chạy trên hầu hết các trình duyệt phổ biến . Hơn thế slideGallery còn có nhiều chức năng cho bạn lựa chọn : hiển thị một hay nhiều hình ảnh trên một slide đơn lẻ , di chuyển theo chiều ngang hay chiều dọc , tốc độ chạy slide , khoảng cách , bật / tắt pager , bật /tắt tự động chạy ....
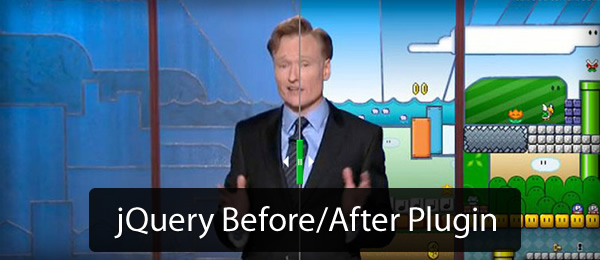
So sánh sự khác nhau giữa hình ảnh sử dụng Before/After jQuery Plugin
Before/After jQuery Plugin - plugin của jQuery giúp chúng ta dễ dàng so sánh sự khác nhau của hình ảnh bằng cách kéo qua lại giữa thanh slider
Khai trương VannyNeo Question & Answer
Sau một thời gian chuẩn bị hôm nay tôi quyết định đưa VannyNeo Question & Answer (VNQA) đi vào hoạt động.
65 bức ảnh với hiệu ứng tilf-shift
Hãy cùng chiêm ngưỡng các bức ảnh với hiệu ứng "tilf-shift". Nếu bạn muốn tạo một bức ảnh như vậy, có thể xem qua bài hướng dẫn ở đây