CSS3 cơ bản
Chuẩn bị cho những bài hướng dẫn CSS3 và HTML5 cho nTuts, tôi xin dịch lại bài The Basics of CSS3 từ webdesignerwall. Qua bài viết bạn sẽ biết được một số thuộc tính mới: text-shadow, box-shadow, và border-radius. Đây là các thuộc tính sẽ được sử dụng rất nhiều ở CSS3.

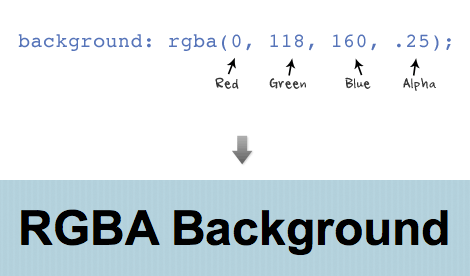
RGBA
3 giá trị đầu tiên xác định giá trị màu và giá trị cuối cùng là độ trong suốt
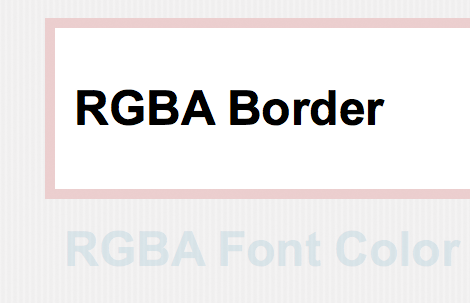
RGBA có thể đưa vào bất kỳ thuộc tính nào như màu chữ, màu viền, màu nền, màu đổ bóng...
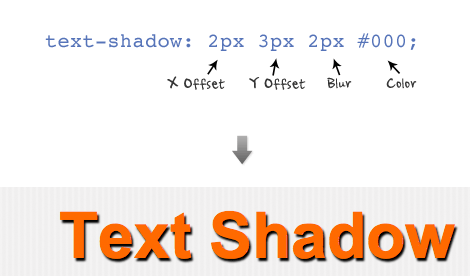
Text shadow
Text shadow - đổ bóng chữ - được xác định theo thứ tự: trục x, trục y, độ mờ và màu của bóng
Đặt các giá trị âm cho trục x để chuyển bóng về bên trái. Tương tự với giá trị âm cho trục y để chuyển bóng lên phía trên. Và tất nhiên, bạn có thể sử dụng RGBA cho màu sắc
Bạn cũng có thể đặt một danh sách đổ bóng chữ (cách nhau bởi dấu phẩy). Ví dụ dưới đây sử dụng hai lần đổ bóng để tạo hiệu ứng đẹp hơn (1px ở vị trí trên cùng màu đen và 1px ở dưới màu trắng)
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;
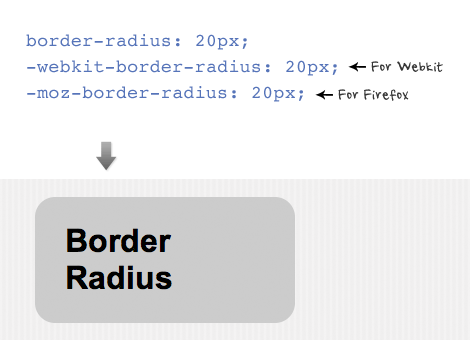
Border Radius
Cách viết tắt cho bo viền border tương tự như padding và margin (ở đây tôi coi như các bạn đã biết các thuộc tính cơ bản của CSS 2.1, nếu chưa rõ bạn có thể xem tất cả thuộc tính cơ bản tại w3schools). Để bo viền ở các trình duyệt dùng webkit bạn thêm -webkit- vào trước, và với firefox (không dùng webkit) bạn thêm -moz- vào trước
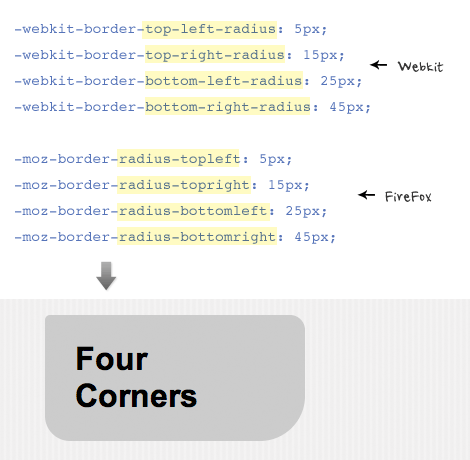
Bạn có thể đặt các giá trị khác nhau cho các góc khác nhau. Tất nhiên là nên nhớ vụ -webkit và -moz.
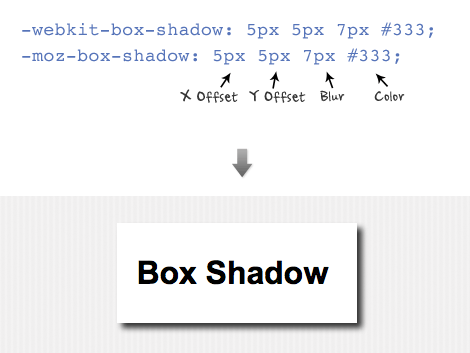
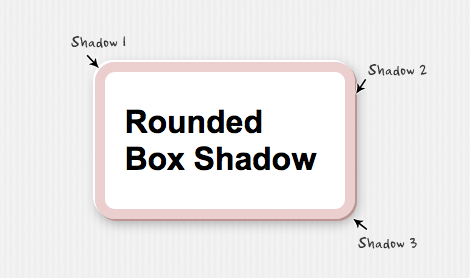
Box shadow
Cấu trúc đổ bóng tương tự với text-shadow: trục x, trục y, độ mờ và màu
Tất nhiên là bạn cũng có thể áp dụng nhiều box-shadow vào một box. Ví dụ:
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);










 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.