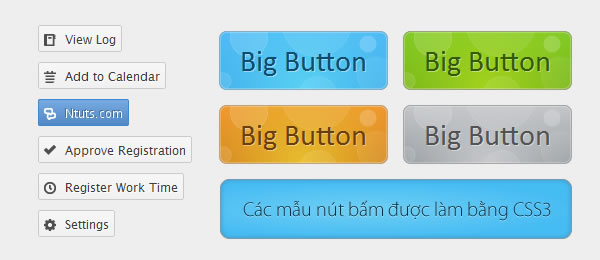
Các mẫu nút bấm được làm bằng CSS3
CSS2.1 trở về trước, để làm button bạn thường phải cắt thành file ảnh và sử dụng dạng background (mất nhiều thời gian và khó tùy biến). Nhưng với các tính năng mới cộng với việc rất nhiều trình duyệt hỗ trợ CSS3 thì đã tới lúc bạn có thể sử dụng CSS3 để làm các nút bấm trong website của mình.

Có rất nhiều thuộc tính giúp bạn thiết kế một nút bấm (button) với CSS3: như thuộc tính border-radius (sử dụng bo tròn góc), linear-gradient và box-shadow (sử dụng tạo độ sâu), transitions (sử dụng tạo hiệu ứng khi hover, click chuột)...
Bài viết này giới thiệu tới các bạn một số ví dụ về tạo nút bấm trong CSS3 (một vài link là tutorial), bạn có thể tải về để sử dụng hoặc để nghiên cứu, học tập. Và nếu bạn có thể làm được những nút bấm đẹp hơn thì hãy chia sẻ nó với ntuts nhé.
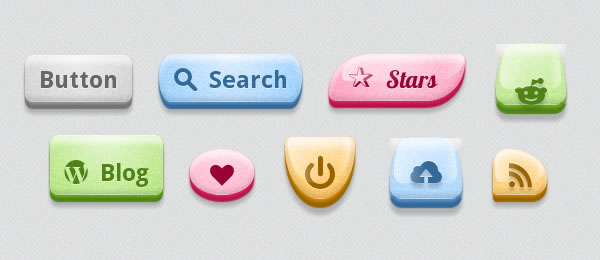
CSS3 Animated Bubble Buttons

BonBon Buttons

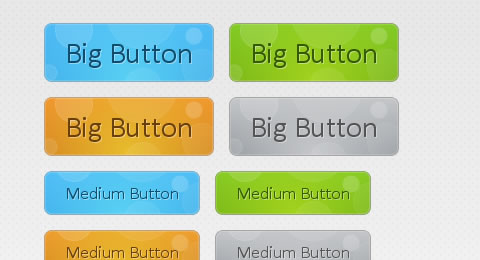
CSS3 Buttons With Simple Markup

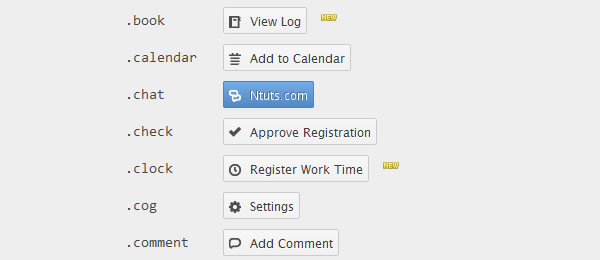
GitHub-Style CSS3 Buttons

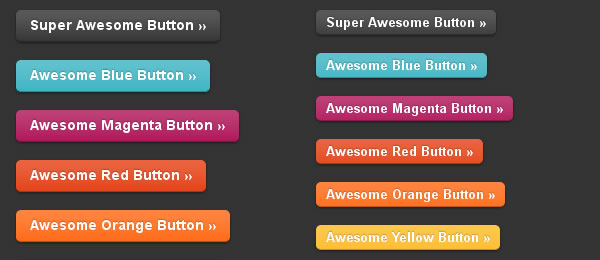
Super Awesome Buttons with CSS3 and RGBA

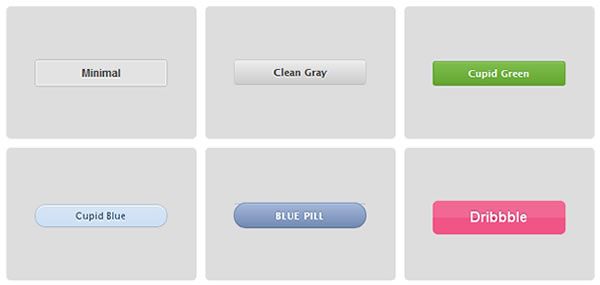
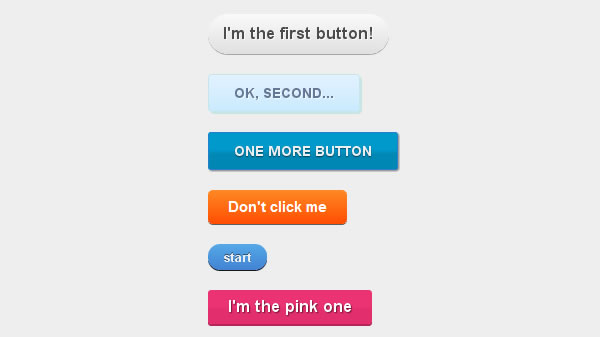
10 Nice CSS3 Buttons


 . Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.
. Hiện mình đang sống tại Hà Nội. Sở thích: làm website và giúp đỡ mọi người phát triển website theo chiều hướng tốt đẹp hơn.