Tự viết Menu WordPress của riêng bạn trong 15′
Wordpress phát triển ngày càng mạnh và với 1 luợng khổng lổ các developer phát triển trên nó, mọi cải tiến từ phiên bản 3.0 đã đánh dấu buớc nhảy vọt bằng hệ thống tạo menu cực kỳ nhanh và đơn giản, thuận tiện cho cả nguời dùng và các nhà phát triển. Bài viết sẽ hướng dẫn bạn cách xây dựng 1 menu cho website Wordpress của mình.

- Bạn truy cập vào phần Menu trong phần Appearance(Giao diện)

- Khi chưa đăng ký Menu trong file theme, mặc đinh vào phần quản lý Menu trong quản trị, sẽ có 1 câu thông báo "The current theme does not natively support menus, but you can use the “Custom Menu” widget to add any menus you create here to the theme’s sidebar."

Như vậy là theme hiện tại chưa hỗ trợ setup Menu. Khi đó bạn cần bổ sung mã vào trong Theme để hiện tính năng setup Menu.
B1: Đăng ký menu cho theme
Menu sẽ hiển thị ở vị trí bất kỳ trong theme của bạn, vì vậy bạn phải đăng ký xác định trước 1 vị trí cho nó, có 2 hàm để làm điều này
register_nav_menu(): Đăng ký chỉ 1 menuregister_nav_menus():Đăng ký nhiều menu
Ví dụ : mình sẽ tạo ra 2 menu cho theme của mình , viết trong file functions.php (đây là file mặc định tự động load các hàm bạn khai báo ở trong)
file: functions.php
<?php
/**
* Menu supports
*/
//kiểm tra sự tồn tại của hàm wp_nav_menu
if (function_exists('wp_nav_menu'))
{
function wp_my_menus()
{
//đăng ký menu cho theme
register_nav_menus(array('primary-menu' => __('Menu Chính')
,'second-menu' => __('Menu Phụ')));
}
//theme vào cấu hình mặc định
add_action('init', 'wp_my_menus');
}
//Hàm hiện ra thông báo khi admin chưa setup Menu mới cho theme
function alert_menu()
{
echo '<div>Go to Admin > Appearance > Menus to set up the menu. You need to run WP 3.0+ for custom menus to work.</div>';
}
?>
Tới đây là bạn đã đăng ký xong menu cho theme.
B2: Tạo Menu trong "Appearance >> Menu" để kiểm tra kết quả
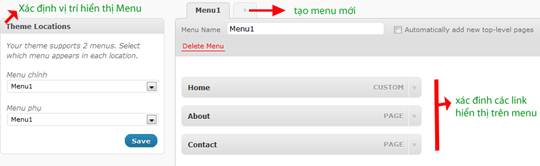
Mình vào hệ thống và tạo ra 1 menu tên là Menu1, lúc này hệ thống hiện ra thông báo "Your theme supports 2 menus. Select which menu appears in each location."

B3: Xác định vị trí hiển thị menu trong Header.php
Thuờng thì menu hiện thị trong phần Header của file Theme
file: Header.php
<!-- start: Hien thi Menu -->
<div id="menu_nav">
<?php
wp_nav_menu(array('theme_location => 'primary-menu',
'fallback_cb' => 'alert_menu'));
?>
</div>
<!-- end: Hien thi Menu -->
Hàm : wp_nav_menu() có 1 số tham số thông dụng sau:
theme_location: Chính là các tên chỉ định vị trí thêm đuợc khai báo ở trên "primary-menu" và "second-menu"container_class: tên class hiển thị trong khối menu view ra (dạng: <div class="container_class"><ul><li></li></ul></div>)fallback_cb: gọi 1 thông báo khi Menu chưa đuợc setup.
Bạn có thể tham khảo hàm wp_nav_menu và các hàm khác tại phần Function Reference:
http://codex.wordpress.org/Function_Reference/wp_nav_menu.
