Thanh cuộn trên web mang phong cách OSX với SlimScroll
Tương tự LionBars, SlimScroll là 1 plugin khác của jQuery hỗ trợ cho người làm web tạo ra một thanh cuộn mang cá tính mới cho trang web của mình.
Thanh cuộn trên web mang phong cách OSX với LionBars
LionBars là một plugin của jQuery cho phép bạn tùy biến thanh cuộn (scrollbars) của bất kỳ trang web (hoặc thành phần trong trang) theo phong cách Mac OSX. Thanh cuộn được hiển thị giống nhau ở tất cả các trình duyệt (yêu cầu bản 8+ với trình duyệt IE) và tất cả hệ điều hành.
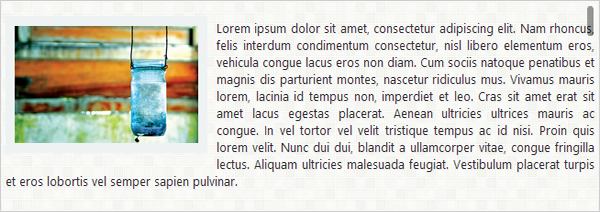
Tạo thumbnail scroll đơn giản với jQuery
Bài hướng dẫn tạo thumbnail scroll với jQuery sẽ giúp bạn hiểu thêm một số kỹ thuật làm việc với jQuery như: cách lấy chiều rộng của phần tử (.width(), .outerWidth()), đếm số phần tử (size()) và cách lấy vị trí của phần tử (.offset(), .offsetLeft). Nếu bạn đang theo dõi loạt bài Tạo slideshow đơn giản với jQuery thì ở phần 3, tôi sẽ gắn thumbnail này vào slideshow.
Chuyển về đầu trang web với jQuery
Xây dựng một website tiện dụng và dễ dùng là việc không đơn giản, bạn phải suy nghĩ và làm rất nhiều việc. Trong đó một phần cần thiết là giúp người dùng dễ dàng trở về đầu trang (với website có nội dung dài). Với plugin autoScroll, bạn sẽ có thể tạo nhanh chức năng này với hiệu ứng đẹp mắt.
Tùy biến thanh scroll với jQuery
Malihu, admin website manos.malihu.gr giới thiệu tới các bạn đoạn mã jQuery giúp tùy biến thanh scrollbar của trình duyệt. Bạn có thể tạo thanh scrollbar của riêng mình và vẫn có thể hỗ trợ cuộn chuột.