Đếm ngược kí tự với mootools
Bài hôm nay sẽ hướng dẫn các bạn làm phần đếm ngược các kí tự người dùng gõ vào trong input.
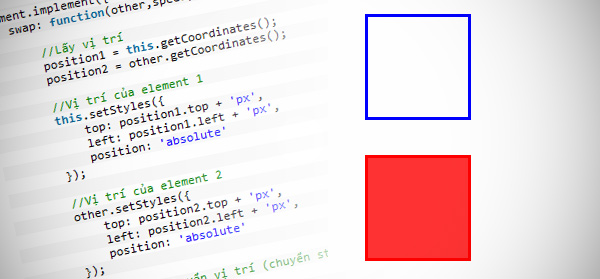
Dùng mootools thay đổi vị trí 2 elements
Trong bài này bạn sẽ biết cách bổ sung hàm vào mootool (1.2) và sử dụng hàm đó
Mootools 1.2: Làm mờ link khi hover
Chúng ta có thể dễ dàng set màu nào đó khi hover vào link với CSS, nhưng tại sao không thử tạo thêm 1 chút hiệu ứng?
Màn hình unlock của iPhone với XHTML-CSS-jQuery
Marcofolio.net giới thiệu một bài hướng dẫn (có đủ mã nguồn) giúp bạn có thể tự tạo Màn hình unlock của iPhone với XHTML-CSS và hiệu ứng slide của jQuery.
Mootools, các chiêu cơ bản (phần 3)
Đây là bài viết thứ 3 trong loạt bài viết hướng dẫn sử dụng mootools cho người mới bắt đầu. Bài hôm nay sẽ hướng dẫn các bạn làm phần đếm ngược các kí tự người dùng gõ vào trong input. Trong tất cả các bài sau này, bạn nhớ add mootools framework vào website của mình (đã hướng dẫn ở phần 1).
Đầu tiên, như thường lệ là mã HTML:
Mootools, các chiêu cơ bản (phần 2)
Tiếp tục với mootools từ tháng trước nữa  . Tuy là từ bài viết trước chẳng ai động viên hay khen ngợi gì, viết tiếp cho vui vậy... Phần 2 sẽ là vui 1 chút với ul li
. Tuy là từ bài viết trước chẳng ai động viên hay khen ngợi gì, viết tiếp cho vui vậy... Phần 2 sẽ là vui 1 chút với ul li
1. Cách viết mã cũ
Mã HTML
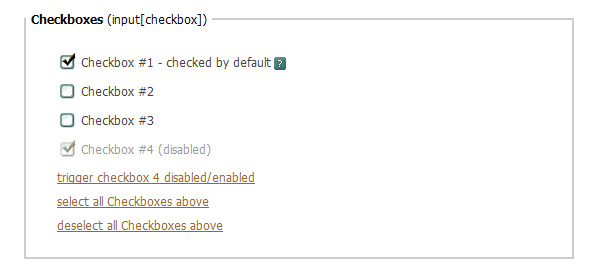
Thư viện javascript tạo form có thể style
Đã có đôi lúc bạn có ý tưởng thiết kế những form submit rất đẹp nhưng lại khó để đưa nó lên web, vì các form trên web còn bị phụ thuộc nhiều vào trình duyệt, hệ điều hành, và không phải tất cả đều có thể style. Nhưng với Custom Form Elements (CFE) bạn sẽ không còn bị bó hẹp nữa. CFE là một bộ thư viện javascript giúp bạn thay đổi cách thể hiện của các form.
Mootools, các chiêu cơ bản (phần 1)
Sơ qua về mootools (theo hiểu biết cá nhân): Đây là một javascript framework dành cho ai phát triển javascript (từ người mới học đến các chuyên gia). Mootools cho phép người lập trình viết các đoạn mã javascript đơn giản hơn, mạnh mẽ hơn, mềm dẻo hơn và tương thích với hầu hết các trình duyệt web.
Hiện nay, mootools đã trở nên rất phổ biến, nhiều người ở VN cũng đã dùng tới nó, bạn không cần phải hiểu rõ nhiều vẫn có thể tạo ra các đoạn code "như ai". Nhưng nếu bạn muốn hiểu rõ hơn thì có thể xem mootools documents hoặc theo dõi loạt bài viết về mootools của tôi.