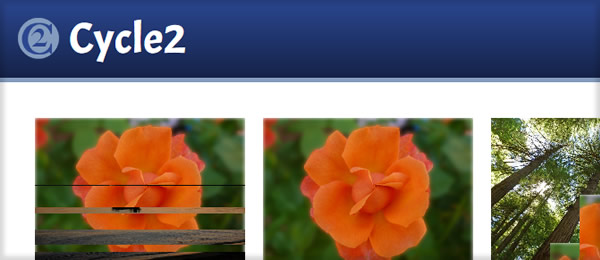
Cycle2 - Slideshow đã tốt nay còn tốt hơn
Nếu đã từng tìm hiểu về jQuery slideshow plugin, hẳn bạn đã biết jQuery Cycle, một plugin rất phổ biến & lâu đời về slideshow. Mới đây plugin đã được nâng cấp lên phiên bản mới: Cycle2.
Cycle2 trở thành sự lựa chọn hoàn hảo cho việc tạo & tùy biến slideshow. Cycle2 hỗ trợ responsive layout, bạn có thể tùy biến mọi thứ ở slide của mình (thậm chí là chỉnh sửa từng slide của 1 slideshow thông qua API của Cycle2).
Thanh cuộn trên web mang phong cách OSX với SlimScroll
Tương tự LionBars, SlimScroll là 1 plugin khác của jQuery hỗ trợ cho người làm web tạo ra một thanh cuộn mang cá tính mới cho trang web của mình.
Thanh cuộn trên web mang phong cách OSX với LionBars
LionBars là một plugin của jQuery cho phép bạn tùy biến thanh cuộn (scrollbars) của bất kỳ trang web (hoặc thành phần trong trang) theo phong cách Mac OSX. Thanh cuộn được hiển thị giống nhau ở tất cả các trình duyệt (yêu cầu bản 8+ với trình duyệt IE) và tất cả hệ điều hành.
Rhinoslider - jQuery slider/slideshow với nhiều hiệu ứng
Rhinoslider - một plugin mới của jQuery hỗ trợ slideshow với nhiều hiệu ứng. Với mỗi hiệu ứng bạn có thể chọn được cá hướng di chuyển, thời gian, cách thức di chuyển (easing) khác nhau.
CSS3 Animation: Bắt đầu tạo hiệu ứng không cần tới javascript
Như các bạn đã biết, khi CSS3 chưa ra đời,thì việc tạo hiệu ứng cho trang web chủ yếu là dùng jQuery. Việc dùng jQuery phần nào làm ảnh hưởng tới tốc độ load của trang web. Nhưng từ khi có CSS3 với 2 thuộc tính quan trọng đó là Transition và Animation có thể giúp ta làm các hiệu ứng mà ko cần tới jquery (tất nhiên với các hiệu ứng phức tạp thì ko thể ko dùng). Vì vậy trong bài viết này mình sẽ giới thiệu với các bạn thuộc tính Animation và một ứng dụng đơn giản của nó. Các bạn xem qua demo. Nếu các bạn đã biết về CSS3 Animation thì thử nghĩ xem demo này animation sẽ được sử dụng thế nào nhé. Còn các bạn bắt đầu tìm hiểu thì chúng ta hãy qua phần lí thuyết trước.
Trình diễn ảnh với CSS3
Trong bài viết này mình sẽ cùng các bạn tìm hiểu cách làm một gallery ảnh với CSS3. Trước hết các bạn hãy xem qua demo để xem gallery này trông thế nào đã. Nếu demo quá xấu hoặc ko phù hợp với bạn thì có lẽ bạn nên về trang chủ, còn nếu bạn nào có hứng thú chúc ta sẽ cùng tiếp tục nào.
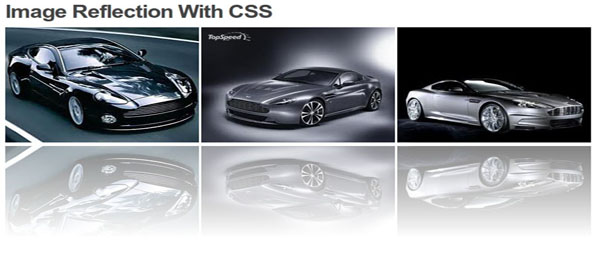
Tạo hình phản chiếu của một đối tượng trong Web
CSS REFLECTION là tính năng mới tuyệt vời của CSS3. Với CSS REFLECTION bạn có thể tạo hình ảnh phản chiếu của một đối tượng bất kì trong trang web nếu bạn muốn. Nếu như trước đây, để làm được điều này bạn sẽ cần một trình chỉnh sửa ảnh (photoshop chẳng hạn). Còn giờ đây ta có thể làm ảnh đối xứng của nó ngay trên trang web của mình, hơn nữa bạn có xem hình đối xứng của bất cứ đối tượng nào trong trang web của mình. Vậy chúng ta thử tìm hiểu xem nó như thế nào nhé!
Tạo hiệu ứng cho trang web với CSS3 background & transition
Trong bài viết này mình xin giới thiệu các bạn về 2 thuộc tính trong CSS 3 đó là background và transion. Bằng cách kết hợp khéo léo 2 thuộc tính trên chúng ta sẽ tạo ra một hiệu ứng đẹp giúp cho trang web trở nên sinh động hơn. Mọi người có thể xem demo ở đây. Để có thể thấy được hiệu ứng trên các bạn cần sử dụng Chrome (hoặc Firefox, Safari, Opera). Bởi thuộc tính CSS 3 transition chỉ được hỗ trợ trên trình duyệt đó.